グーペ(Goope)レスポンシブ・スマホ対応
グーペ(Goope) のレスポンシブ・スマホ対応を徹底解説!



スマホ対応やレスポンシブWebデザインって何?
グーペでスマホ対応できるの?
今回は、グーペ(Goope)に関する、上記のような疑問にお答えします。
本記事の内容
- スマホ対応とは?
- レスポンシブWebデザインのメリット
- グーペのスマホ対応の特徴
本記事の執筆者

こんにちは、ホームページ自作ラボ管理人のリュウです。
私は、現役のWebデザイナーとして、ホームページ制作会社の代表をしています。
本記事は、以下のような人にオススメです
- グーペのスマホ対応について知りたい
- グーペが自分に向いているかを判断したい
本記事を読むことで、グーペのスマホ対応について知ることができ、グーペがあなたに向いているホームページ作成サービスかどうかの判断材料になります。
結論を先に言うと
グーペのスマホ対応は、自動でスマホ対応してくれるので、初心者でも問題なくスマホ対応のホームページを作れます。
では、グーペ(Goope)のレスポンシブ・スマホ対応について徹底解説していきます!
なお、グーペについての全体的な解説は『グーペ(Goope)の評判は!? 特徴・メリット・デメリットを徹底解説!』をご覧ください。
 グーペ(Goope)の評判は!? 特徴・メリット・デメリットを徹底解説!
グーペ(Goope)の評判は!? 特徴・メリット・デメリットを徹底解説!
このページの目次
グーペ(Goope)のレスポンシブ・スマホ対応とは?

グーペのスマホ対応の特徴について解説する前に、そもそもスマホ対応とは何かについて解説します。
スマホからのアクセスが過半数の現状

スマホが普及した今、ホームページへのアクセスは、スマホが過半数を占めています。
そのため、スマホで閲覧した場合の表示に対応させる必要があります。
「パソコン版のサイトでもスマホで見えるから良いのでは?」と思われるかもしれません。
しかし、パソコン版をそのままスマホで見るには無理があります。
パソコンの画面に比べて、スマホの画面サイズは大幅に小さく、操作方法も異なるからです。
スマホ対応しておかないと、多くの訪問者を逃すことになります。

特にBtoC(個人相手)のホームページだと、スマホからのアクセスが多くなる傾向があります。アクセス全体の7割を超える場合もあります。

私もスマホで検索して探すことが多いので、スマホ対応が必須なのは納得です。
主流は「レスポンシブWebデザイン」
スマホ対応させる方法は1つではないのですが、現在は「レスポンシブWebデザイン」が主流となっており、グーペでも採用されています。
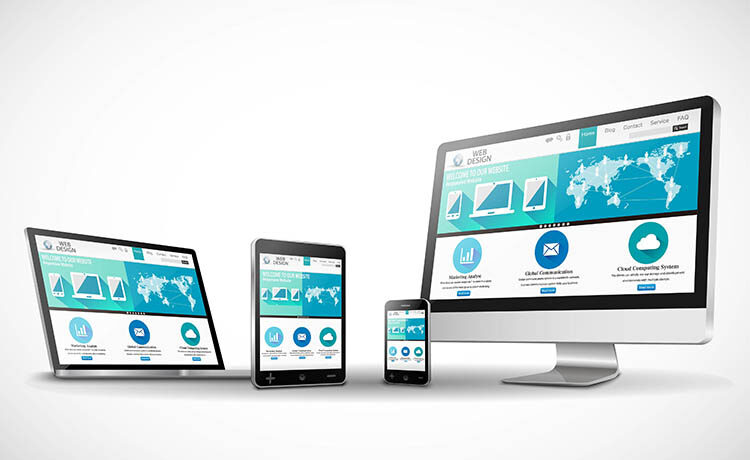
レスポンシブWebデザインとは、PC・タブレット・スマホなど、複数の異なる画面サイズに合わせて、ページのレイアウト・デザインを柔軟に調整する手法です。
同一ページで、閲覧ユーザーの画面サイズに合わせてレイアウトを変えるので、パソコン版とスマホ版を別で作成する必要がありません。
閲覧ユーザーの環境に合わせて、レイアウト・デザインが自動調整されます。

レスポンシブWebデザインはGoogle推奨の方法なので、多くのサイトが使っています。

同じURLのページでパソコン版もスマホ版もできるなら、その方が便利ですよね。
グーペ(Goope)でも採用されているレスポンシブWebデザインのメリット

グーペでも採用されているスマホ対応方法「レスポンシブWebデザイン」のメリットは、以下の通りです。
- ホームページの作成・運営がしやすい
- パソコン版・スマホ版ともに同じURLで運営できる
- Google推奨の方法なのでSEOに有利
ホームページの作成・運営がしやすい

スマホ版のホームページを用意するために、パソコン版とは別でスマホサイトを作成する方法もあります。
しかし、別でスマホサイトを作成する方法であれば、手間と費用が大きく掛かってしまいます。
また、ホームページ掲載内容の変更をするときに、パソコン版・スマホ版それぞれ別で変更する作業が発生します。
しかし、レスポンシブWebデザインであれば、1ヶ所を変更すればパソコン版・スマホ版の両方に反映されるため、費用や手間を抑えることができます。

パソコン版とスマホ版が別サイトになっていると、更新の手間が2倍かかってしまうということですね。

そういうことです。しっかり同時に管理しておかないと、スマホ版の内容が古いままになってしまうことも有り得ます。
パソコン版・スマホ版ともに同じURLで運営できる

スマホサイトを別で作成している場合は、パソコン版とスマホ版でURLが異なります。
例えば、パソコン版のトップページのURLが「https://sample.com」であれば、スマホ版のトップページは「https://sample.com/sp/」と別のURLになります。
同じホームページであるにもかかわらず、URLが別れることで、SNSなどでシェアされたときにURLがバラバラになってしまい、不便な面が多々あります。
そして、URLがバラバラになるので、SEO的に弱くなります。
しかし、レスポンシブWebデザインであれば、同一URLで運営できるので、上記の問題が起きません。

たまに、シェアされたURLをパソコンでクリックしてみると、スマホ版ページが表示されて困ることがあります。

レスポンシブWebデザインであればURLが統一されているので、そのようなことはありません。
Google推奨の方法なのでSEOに有利

スマホ用のページを用意する方法として、GoogleはレスポンシブWebデザインを推奨しています。
Googleが推奨する理由は、やはり閲覧ユーザーにとって有益だからです。
そして、Google推奨のレスポンシブWebデザインを採用していることは、SEOにおいて有利になります。
このことは、Google自身が明言しています。

同一のURLで運営できるレスポンシブWebデザインはSEO的にもプラスなので、多くのサイトで使われています。

ユーザーにとってプラスになることは、SEO的にもプラスになることが多いですもんね。
グーペ(Goope)のレスポンシブ・スマホ対応の特徴

グーペのスマホ対応の特徴は、以下の通りです。
- すべてのテンプレートがスマホ対応
- スマホ版のみ掲載内容を変えることはできない
- 管理画面でスマホ版の表示を確認できる
すべてのテンプレートがスマホ対応

出典:グーペ
グーペでは、各テンプレートが対応しているデバイスを、テンプレート一覧ページで確認することができます。
テンプレートのキャプチャの下のマークを見れば、ひと目で分かります。
グーペで用意されているテンプレートは、すべてスマホ対応です。
そのため、どのテンプレートを選んでも自動的にスマホ版のホームページもできます。
そして、一部を除き、多くのテンプレートがタブレットの表示にも対応しています。
ちなみに、「タブレット対応されていないテンプレートだとタブレットで見れない」ということはありません。
パソコン版と同じレイアウトのページが表示されるので、タブレットでも問題なく見ることができます。

グーペはすべてのテンプレートがスマホ対応されているので、あなたは何もしなくて大丈夫です。

スマホ対応のための、ややこしい設定などがないなら、初心者も安心ですね。
スマホ版のみ掲載内容を変えることはできない
他のホームページ作成サービスで、スマホ版のみ掲載内容を変えることができる機能が備わっているサービスがあります。
基本的には自動でスマホ版もできるのですが、一部のテキストや画像を、スマホ版のみ変えたいときに便利です。
しかし、グーペは、スマホ版のみ変更できる機能はありません。
とは言え、スマホ版のみ変更となると使い方が少し複雑になりますし、グーペはページごとにある程度のレイアウトが決まっているので不要な機能だと思います。

グーペがスマホ版のみ変更できる機能がないのは、なくても問題ないからです。

スマホ版の確認や修正がないなら楽ちんで良いですね。
管理画面でスマホ版の表示を確認できる

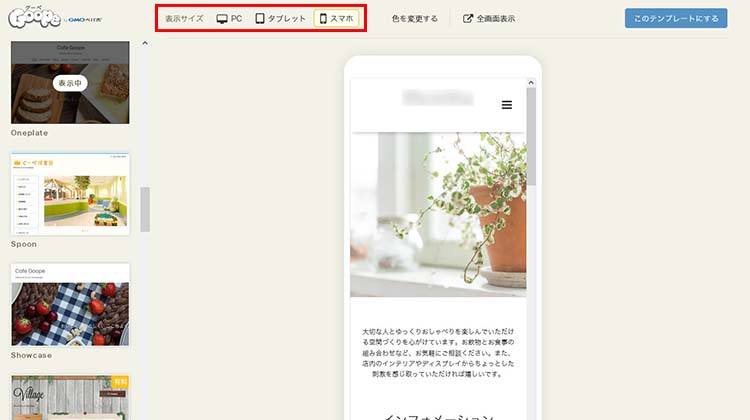
出典:グーペ
スマホからのアクセスがメインになる事業であれば特に、スマホ版の見栄えは気になると思います。
グーペでは、用意されているテンプレートを選ぶ際に、PCだけでなく、スマホでのプレビュー表示を確認できます。
スマホ版のプレビューを確認するには、テンプレートの一覧ページで、テンプレートのキャプチャにマウスを乗せると表示される【プレビュー】をクリックしてください。
そして、プレビュー画面の最上部にある「表示サイズ」箇所で【スマホ】をクリックすることで、スマホでのレイアウトを確認できます。
グーペ(Goope)のレスポンシブ・スマホ対応のまとめ

今回は、グーペのレスポンシブ・スマホ対応について徹底解説しました。
グーペのスマホ対応の特徴は、以下の通りです。
- すべてのテンプレートがスマホ対応
- スマホ版のみ掲載内容を変えることはできない
- 管理画面でスマホ版の表示を確認できる
グーペのスマホ最適化は、何もしなくても自動でスマホ対応してくれます。
ただ、スマホ版のみ一部の掲載内容を変えるという事はできません。
それが気にならないのであれば、ややこしい設定などは一切ないのでオススメです。
なお、グーペについての全体的な解説は『グーペ(Goope)の評判は!? 特徴・メリット・デメリットを徹底解説!』をご覧ください。

