MakeShop(メイクショップ)テンプレート
makeshop(メイクショップ)のテンプレートを徹底解説! 主なテンプレートも紹介


出典:MakeShop

makeshopのテンプレートの特徴は?
makeshopでは、どんなテンプレートがあるの?
今回は、makeshop(メイクショップ)に関する、上記のような疑問にお答えします。
本記事の内容
- makeshopのテンプレートとは?
- クリエイターモードの特徴・メリット
- オリジナルデザイン機能の特徴・メリット
- makeshopの主なテンプレート
本記事の執筆者

こんにちは、ホームページ自作ラボ管理人のリュウです。
私は、現役のWebデザイナーとして、ホームページ制作会社の代表をしています。
本記事は、以下のような人にオススメです
- makeshopのテンプレートについて知りたい
- makeshopが自分に向いているかを判断したい
本記事を読むことで、makeshopのテンプレートについて知ることができ、makeshopがあなたに向いているネットショップ作成サービスかどうかの判断材料になります。
結論を先に言うと
makeshopのテンプレートは、プロの制作者も自由にカスタマイズできる素晴らしい機能が整っています。
また、プロだけでなく初心者も「クリエイターモード」を利用すれば、既存のテンプレートをカスタマイズできます。
では、makeshop(メイクショップ)のテンプレートについて徹底解説していきます!
なお、makeshopについての全体的な解説は『makeshop(メイクショップ)の評判は!? 特徴・メリット・デメリットを徹底解説!』をご覧ください。
 makeshop(メイクショップ)の評判は!? 特徴・メリット・デメリットを徹底解説!
makeshop(メイクショップ)の評判は!? 特徴・メリット・デメリットを徹底解説!
このページの目次
makeshop(メイクショップ)のテンプレートとは?
makeshopには、以下の2つのデザイン編集機能あります。
- クリエイターモード
- オリジナルデザイン機能
クリエイターモード

出典:makeshop
クリエイターモードは、用意されているテンプレートの中から選んで、自由に編集しカスタマイズすることができます。
「ゼロからサイト構築することが難しい」「手間を省いてオリジナリティを出したい」という人に向いています。
レスポンシブWebデザインにも対応しているので、パソコン版もスマホ版も同じURLで表示されます。
オリジナルデザイン機能

出典:makeshop
オリジナルデザイン機能は、自由自在にデザインできる編集機能で、オリジナルデザインのネットショップ作成ができます。
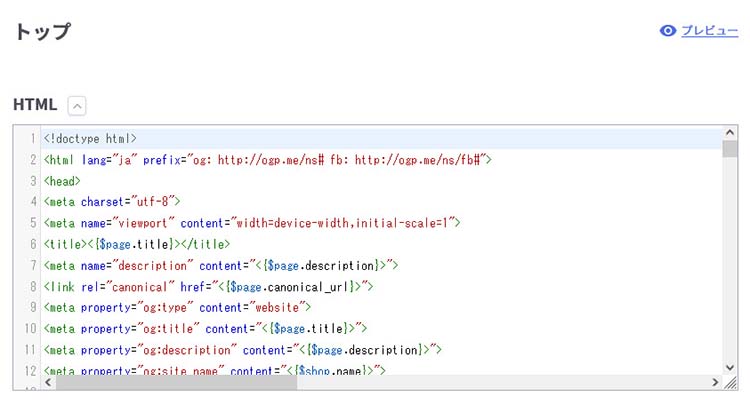
トップページはもちろん、商品ページや買い物かごページなどのHTML編集をすることで、オリジナルデザインのネットショップ作成が可能です。
クリエイターモードの特徴・メリット

makeshopのクリエイターモードの特徴・メリットは、以下の通りです。
- レスポンシブWebデザインに対応
- 既存のテンプレートをカスタマイズ
- 高いカスタマイズ性
レスポンシブWebデザインに対応

クリエイターモードは、パソコン版もスマホ版も同一のURLで、デバイスごとに最適なレイアウトのページを表示する「レスポンシブWebデザイン」に対応しています。
ページをシェアする際に、パソコン版とスマホ版でURLを区別する必要がないため、SEO強化にもつながります。
パソコン版とスマホ版の両方を、別々に更新しなくて良いので、スムーズなネットショップ運営ができます。

レスポンシブWebデザインは、Google推奨のスマホ対応方法なので、SEO対策の1つにもなります。

レスポンシブWebデザインなら、パソコン版とスマホ版のURLが別にならないのも良いですよね。
既存のテンプレートをカスタマイズ

出典:makeshop
技術的、もしくは時間的に、ゼロから構築するのが難しい場合も大丈夫です。
makeshopでは、既にサイト全体のデザインができている「クリエイターモード用のテンプレート」を使えば、大幅に手間を省けます。
テンプレートからカスタマイズしやすいように、クリエイターモードで使用できるタグをすべて使用した、汎用的なデザインになっています。
トップページに表示する「ランキング」や「お知らせ」、商品ページでの「レビュー表示」や「お気に入り機能」などが、最初から盛り込まれています。
そのため、元のテンプレートから不要な部分を削除するだけで、すぐに利用できます。

「カスタマイズ」って難しそうに聞こえるけど、テンプレートから不要な部分を削除するだけなら、初心者でも簡単にできますね。

そのままでも使えるテンプレートがあるので、少しでも早くオープンした人も助かります。
高いカスタマイズ性
クリエイターモードでは、Smartyを採用したmakeshop独自タグが用意されています。
その独自タグが生成するソースコードの粒度は細かく、細部の調整が可能なので、カスタマイズ性はとても高いです。

Smartyが何かを説明すると長くなるので省略しますが、makeshop独自タグがあるから、柔軟なカスタマイズができるということです。

HTMLとmakeshop独自タグを組み合わせることで、細かいカスタマイズができるという訳なのですね。
オリジナルデザイン機能の特徴・メリット

makeshopのオリジナルデザイン機能の特徴・メリットは、以下の通りです。
- ほぼすべてのページを自由にデザイン可能
- JavascriptやjQueryなどの設置も可能
- makeshopの独自タグがカスタマイズ性をアップ
ほぼすべてのページを自由にデザイン可能

一般的なネットショップ作成サービスのオリジナルデザイン機能は、自由に変更できるページが限定的であることが多いです。
しかし、makeshopのオリジナルデザイン機能がスゴいのは、ほぼすべてのページを自由にデザイン可能ということです。
HTML・CSSとmakeshopの独自タグを使うことで、自由度が高い、理想のデザインを実現できます。
一例として、以下の部分も自由にデザイン可能です。
| トップページ | イントロページ、タイトルイメージ、上段メニュー、左側メニュー、中央画面、下段メニュー、ログインページ、移動イベントバナー |
|---|---|
| 内部ページ(1) | 商品分類ページ、商品詳細ページ、商品検索ページ、買い物かごページ、お知らせページ、お問い合わせページ |
| 内部ページ(2) |
会員登録の時の約款ページ、会員登録/修正ページ、会員認証ページ、パスワード紛失ページ、購入時のログインページ、ポイント照会ページ |
| その他 |
独自ページ(フリーページ) |

ネットショップのすべてと言っても良いくらい、makeshopはカスタマイズできる範囲が広いです。

だからこそ、有名企業の本格的なネットショップでもmakeshopが使われているのですね。
JavascriptやjQueryなどの設置も可能
makeshopの独自デザイン機能は、JavascriptやjQueryにも対応しているので、動きのあるデザインも可能です。
ドロップダウンメニューやスライドショー、スクロールに応じたエフェクトなど、効果的に使用することで、動きのある高度なデザインにできます。

適度に動きのあるサイトは、スタイリッシュでカッコいいですよね。

適度にあるのは良いですが、動きを付けすぎると重くなる場合があるので要注意です。
makeshopの独自タグがカスタマイズ性をアップ
makeshopの独自タグとは、通常のHTMLタグ等とは異なり、ネットショップを構築する上で特別な処理をおこなう「makeshop専用のタグ」のことです。
一例として、[ORDER]というmakeshopの独自タグがあります。
[ORDER]タグを通常のHTMLタグと組み合わせて入力することで、ショップページの任意の場所に、「買い物カゴボタン」を表示させることができます。
このようにして、デザインのためのコードにネットショップとしての機能を追加して、オリジナル性の高いネットショップ作成ができます。

makeshopの独自タグを入れると様々な機能を付けられるので、難しいプログラムの知識は不要です。

独自タグって難しそうですが、プログラムのコードを書くことに比べれば、シンプルで扱いやすくなっているんですね。
makeshop(メイクショップ)の主なテンプレート
makeshopの主なテンプレートをご紹介します。
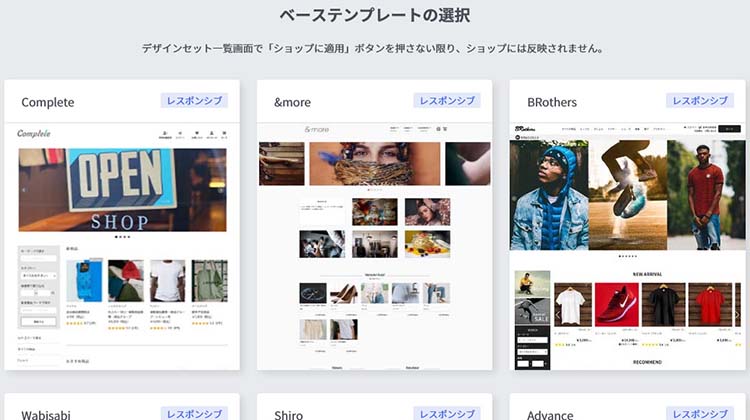
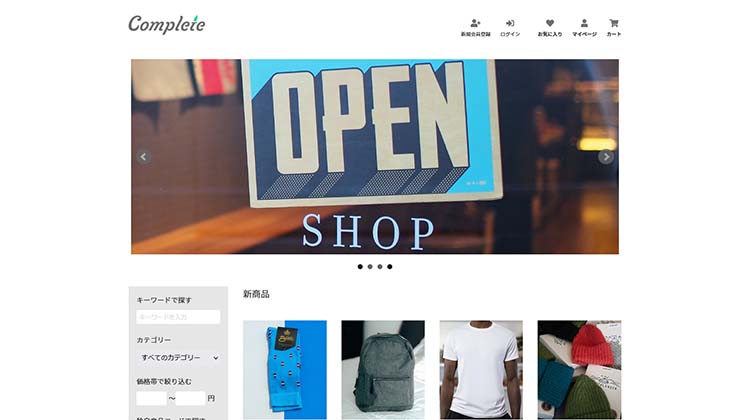
Complete

出典:makeshop
クリエイターモードで使用できることを、すべて使用している汎用テンプレートです。
必要ない機能を削除することでカスタマイズできます。
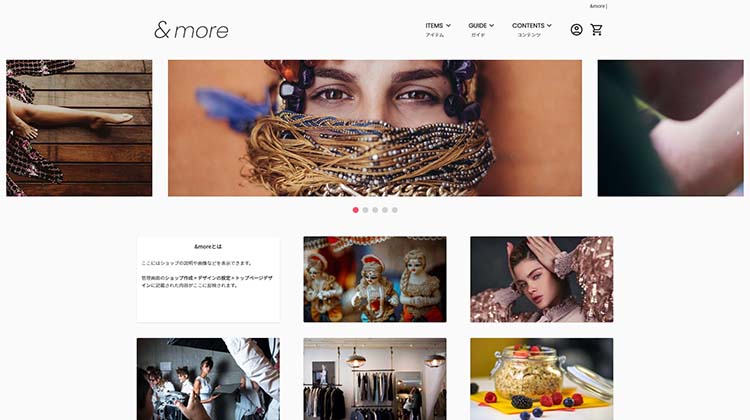
&more

出典:makeshop
アイコンを使用し、テキストを少なくしたテンプレートです。
商品画像やカートボタンなどに動きがあるので、遊び心を演出できます。
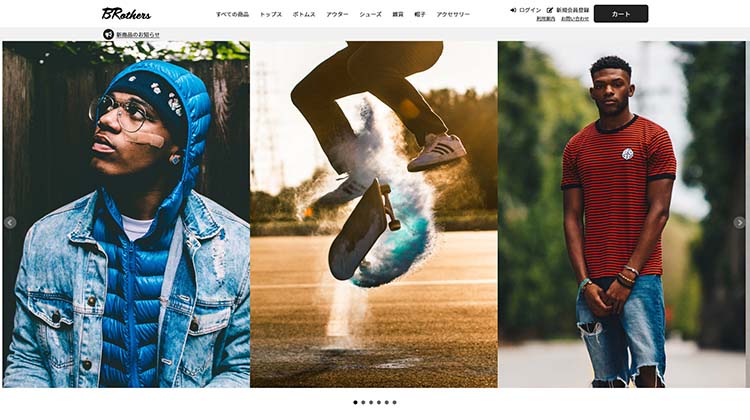
BRothers

出典:makeshop
グローバルナビゲーションや左メニューなどが配置されたゴシックなテンプレートです。
回遊性の高いレイアウトなので、カテゴリが多いショップに向いています。
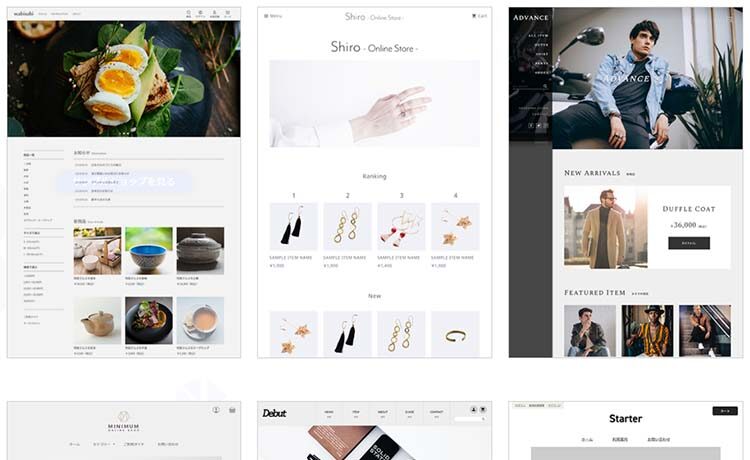
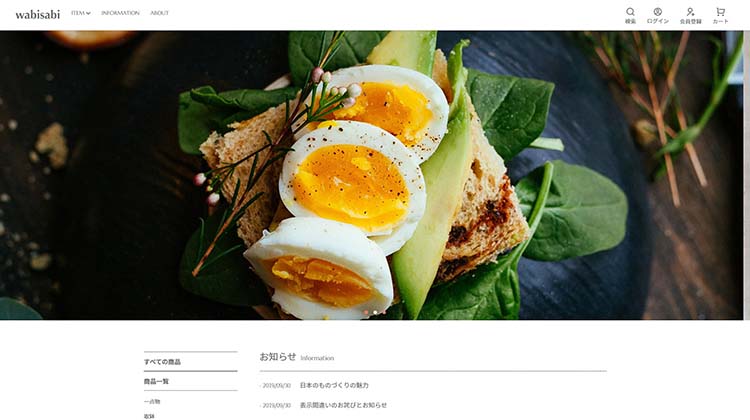
Wabisabi

出典:makeshop
2カラム構成のテンプレートです。
メイン画像が大きく、写真をしっかり見せることができるので、おすすめ商品のアピールや、ショップのイメージづくりがしやすいです。
Shiro

出典:makeshop
極限までシンプルで、オシャレな雰囲気のテンプレートです。
アクセサリーやファッションなどのショップに向いています。
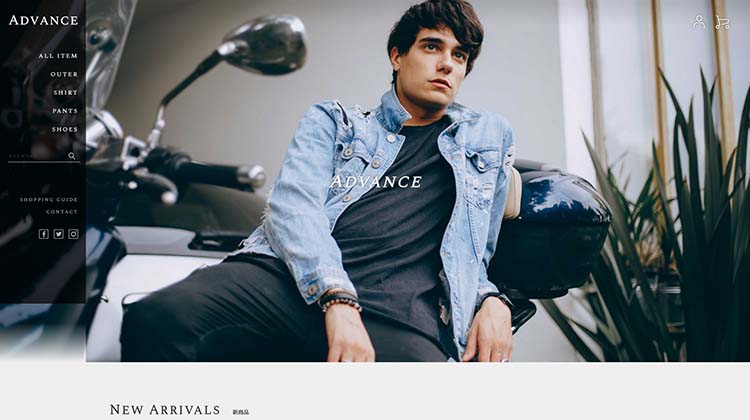
Advance

出典:makeshop
上部にスライドショーを全面的に出せるテンプレートです。
商品一覧で、一つ一つの商品写真を大きく見せられるので、アパレルのショップにオススメです。
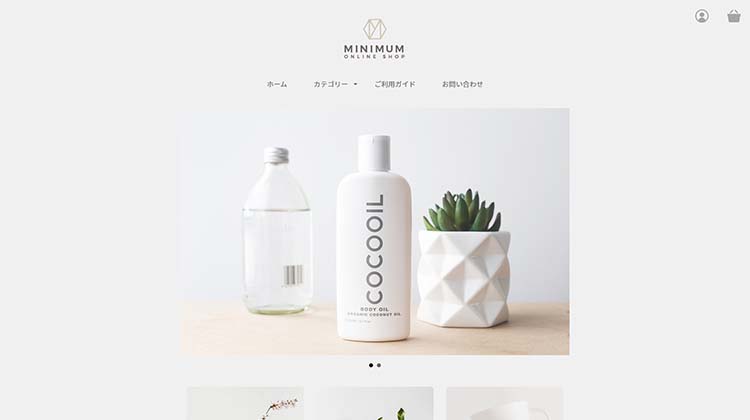
Minimum

出典:makeshop
サイトデザインが主張せず、商品写真を引き立たせるシンプルなデザインです。
雑貨や化粧品などのショップにオススメです。
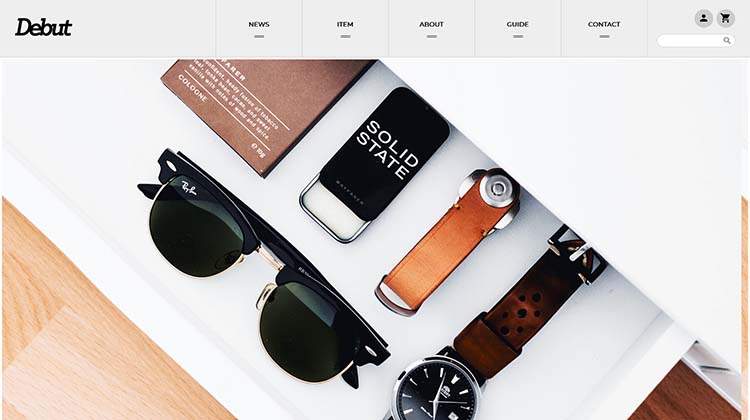
Debut

出典:makeshop
シンプルなデザインながらも、カッコよさのあるテンプレートです。
ファッションアイテムや生活雑貨などのショップにオススメです。
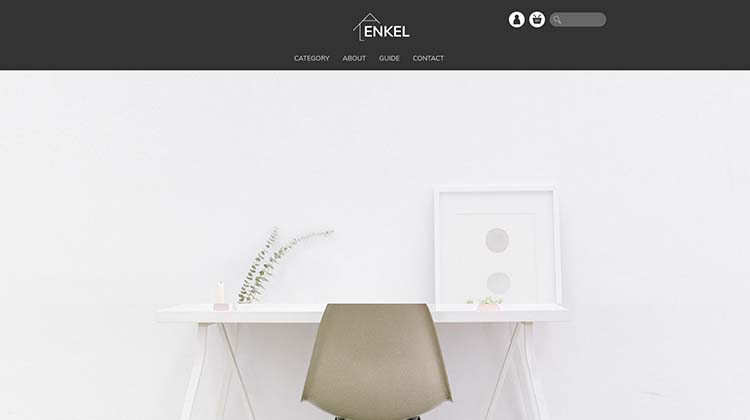
ENKEL

出典:makeshop
メイン画像が大きく、モダンな印象のテンプレートです。
インテリアや食品などのショップにオススメです。
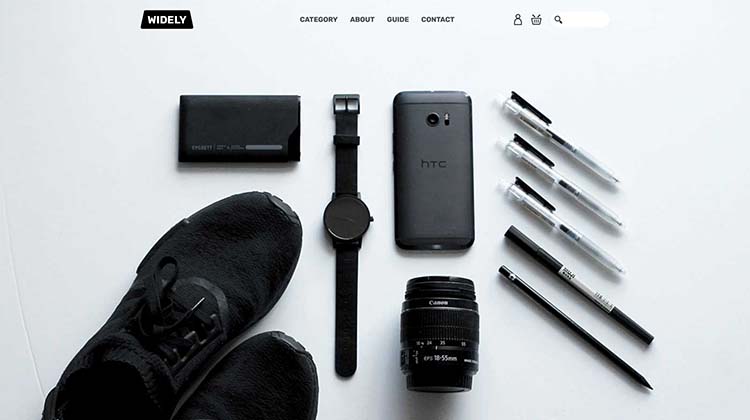
WIDELY

出典:makeshop
載せる写真次第で、カッコよくも可愛くもできるテンプレートです。
幅広いジャンルのショップに向いています。
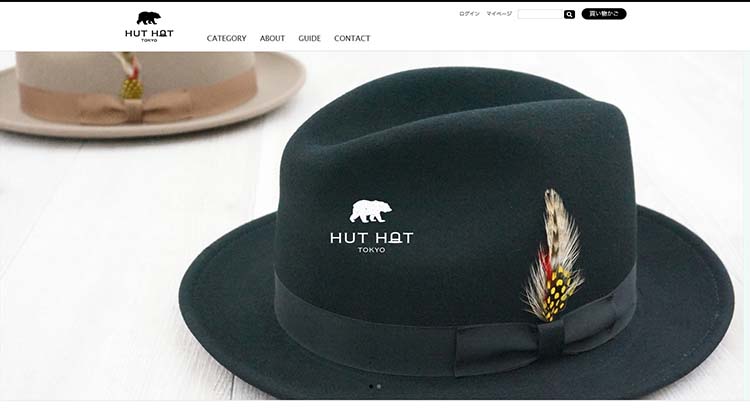
Fashion

出典:makeshop
ワイドなデザインのテンプレートです。
1つの商品で多くの写真を見せたい、アパレルや雑貨などのショップにオススメです。
makeshop(メイクショップ)のテンプレートのまとめ

今回は、makeshopのテンプレートについて徹底解説しました。
makeshopのテンプレートは、プロの制作者も自由にカスタマイズできる素晴らしい機能が整っています。
逆に言うと、初心者は少し難しいように感じるかもしれません。
しかし、既存のテンプレートをカスタマイズできる「クリエイターモード」もありますし、makeshopならではの手厚いサポート体制があるので、初心者もぜひ挑戦してみてください。
なお、makeshopについての全体的な解説は『makeshop(メイクショップ)の評判は!? 特徴・メリット・デメリットを徹底解説!』をご覧ください。

