MakeShop(メイクショップ)レスポンシブ・スマホ対応
makeshop(メイクショップ)のレスポンシブ・スマホ対応を徹底解説!



スマホ対応やレスポンシブWebデザインって何?
makeshopでスマホ対応できるの?
今回は、makeshop(メイクショップ)に関する、上記のような疑問にお答えします。
本記事の内容
- makeshopのスマホ対応とは?
本記事の執筆者

こんにちは、ホームページ自作ラボ管理人のリュウです。
私は、現役のWebデザイナーとして、ホームページ制作会社の代表をしています。
本記事は、以下のような人にオススメです
- makeshopのスマホ対応について知りたい
- makeshopが自分に向いているかを判断したい
本記事を読むことで、makeshopのスマホ対応について知ることができ、makeshopがあなたに向いているネットショップ作成サービスかどうかの判断材料になります。
結論を先に言うと
makeshopでできる2つのスマホ対応のうち、個人的には「クリエイターモード」のテンプレートを適用する方法がベストだと思います。
しかし、PC版のデザインに縛られずスマホ版を作成した場合は、スマホ用テンプレートをカスタマイズする方法が良いでしょう。
では、makeshop(メイクショップ)のレスポンシブ・スマホ対応について徹底解説していきます!
なお、makeshopについての全体的な解説は『makeshop(メイクショップ)の評判は!? 特徴・メリット・デメリットを徹底解説!』をご覧ください。
 makeshop(メイクショップ)の評判は!? 特徴・メリット・デメリットを徹底解説!
makeshop(メイクショップ)の評判は!? 特徴・メリット・デメリットを徹底解説!
このページの目次
makeshop(メイクショップ)のレスポンシブ・スマホ対応とは?

makeshopのスマホ対応の特徴について解説する前に、そもそもスマホ対応とは何かについて解説します。
スマホからのアクセスが過半数の現状

スマホが普及した今、Webサイトへのアクセスは、スマホが過半数を占めています。
そのため、スマホで閲覧した場合の表示に対応させる必要があります。
「パソコン版のサイトでもスマホで見えるから良いのでは?」と思われるかもしれません。
しかし、パソコン版をそのままスマホで見るには無理があります。
パソコンの画面に比べて、スマホの画面サイズは大幅に小さく、操作方法も異なるからです。
スマホ対応しておかないと、多くの訪問者を逃すことになります。

特にBtoC(個人相手)のネットショップだと、スマホからのアクセスが多くなる傾向があります。アクセス全体の7割を超える場合もあります。

私もスマホで検索して探すことが多いので、スマホ対応が必須なのは納得です。
主流は「レスポンシブWebデザイン」
スマホ対応させる方法は1つではないのですが、現在は「レスポンシブWebデザイン」が主流となっており、makeshopでも採用されています。
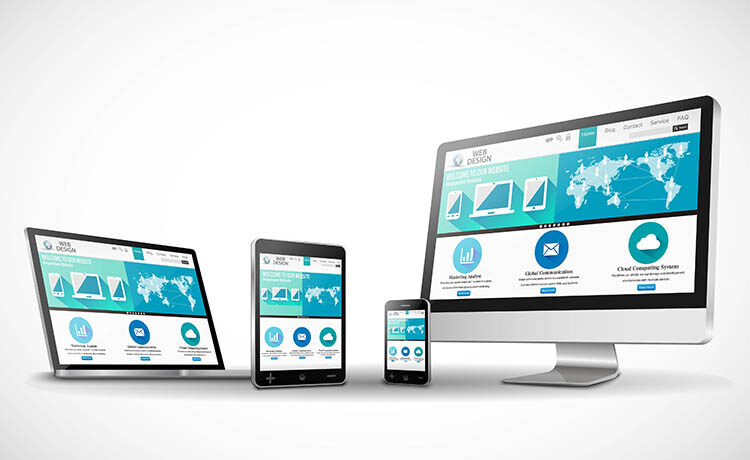
レスポンシブWebデザインとは、PC・タブレット・スマホなど、複数の異なる画面サイズに合わせて、ページのレイアウト・デザインを柔軟に調整する手法です。
同一ページで、閲覧ユーザーの画面サイズに合わせてレイアウトを変えるので、パソコン版とスマホ版を別で作成する必要がありません。
閲覧ユーザーの環境に合わせて、レイアウト・デザインが自動調整されます。

レスポンシブWebデザインはGoogle推奨の方法なので、多くのサイトが使っています。

同じURLのページでパソコン版もスマホ版もできるなら、その方が便利ですよね。
makeshop(メイクショップ)でも採用のレスポンシブWebデザインのメリット

makeshopでも採用されているスマホ対応方法「レスポンシブWebデザイン」のメリットは、以下の通りです。
- ネットショップの作成・運営がしやすい
- パソコン版・スマホ版ともに同じURLで運営できる
- Google推奨の方法なのでSEOに有利
ネットショップの作成・運営がしやすい

スマホ版のネットショップを用意するために、パソコン版とは別でスマホサイトを作成する方法もあります。
しかし、別でスマホサイトを作成する方法であれば、手間と費用が大きく掛かってしまいます。
また、ネットショップ掲載内容の変更をするときに、パソコン版・スマホ版それぞれ別で変更する作業が発生します。
しかし、レスポンシブWebデザインであれば、1ヶ所を変更すればパソコン版・スマホ版の両方に反映されるため、費用や手間を抑えることができます。

パソコン版とスマホ版が別サイトになっていると、更新の手間が2倍かかってしまうということですね。

そういうことです。しっかり同時に管理しておかないと、スマホ版の内容が古いままになってしまうことも有り得ます。
パソコン版・スマホ版ともに同じURLで運営できる

スマホサイトを別で作成している場合は、パソコン版とスマホ版でURLが異なります。
例えば、パソコン版のトップページのURLが「https://sample.com」であれば、スマホ版のトップページは「https://sample.com/sp/」と別のURLになります。
同じネットショップであるにもかかわらず、URLが別れることで、SNSなどでシェアされたときにURLがバラバラになってしまい、不便な面が多々あります。
そして、URLがバラバラになることで、SEO的に弱くなります。
しかし、レスポンシブWebデザインであれば、同一URLで運営できるので、上記の問題が起きません。

たまに、シェアされたURLをパソコンでクリックしてみると、スマホ版ページが表示されて困ることがあります。

レスポンシブWebデザインであればURLが統一されているので、そのようなことはありません。
Google推奨の方法なのでSEOに有利

スマホ用のページを用意する方法として、GoogleはレスポンシブWebデザインを推奨しています。
Googleが推奨する理由は、やはり閲覧ユーザーにとって有益だからです。
そして、Google推奨のレスポンシブWebデザインを採用していることは、SEOにおいて有利になります。
このことは、Google自身が明言しています。

同一のURLで運営できるレスポンシブWebデザインはSEO的にもプラスなので、多くのサイトで使われています。

ユーザーにとってプラスになることは、SEO的にもプラスになることが多いですもんね。
makeshop(メイクショップ)のスマホ対応とは?
makeshopのスマホ対応は、以下の2つの方法があります。
- 「クリエイターモード」のテンプレートを適用
- 「ベーシックモード」でスマホ用テンプレートを設定
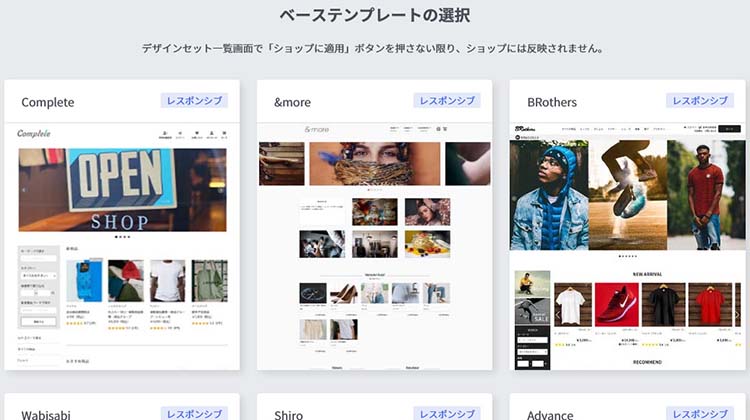
「クリエイターモード」のテンプレートを適用

出典:makeshop
クリエイターモードのテンプレートは、すべてレスポンシブWebデザインなので、テンプレート自体がスマホ対応されています。
レスポンシブWebデザインとは、デバイス(パソコンやスマホなどの端末)に応じて、自動的に最適なレイアウトで表示させる手法です。
つまり、アクセスしたユーザーの画面サイズに合ったレイアウトのページが、自動で表示されるということです。
レスポンシブWebデザインだと、パソコン版もスマホ版も同一のURLです。
ページをシェアする際に、URLを区別する必要がないので、SEO強化につながります。
ちなみに、スマホ対応の方法として、GoogleはレスポンシブWebデザインを推奨しています。
クリエイターモードのテンプレートを適用するだけで、スマホ対応したネットショップを作れます。
スマホ対応のための特別な作業は要らないので、初心者でも簡単にできます。

レスポンシブWebデザインは、スマホ対応の方法として主流になっています。

パソコン版もスマホ版も同じテンプレート・同じURLなら、管理しやすくて良いですね。
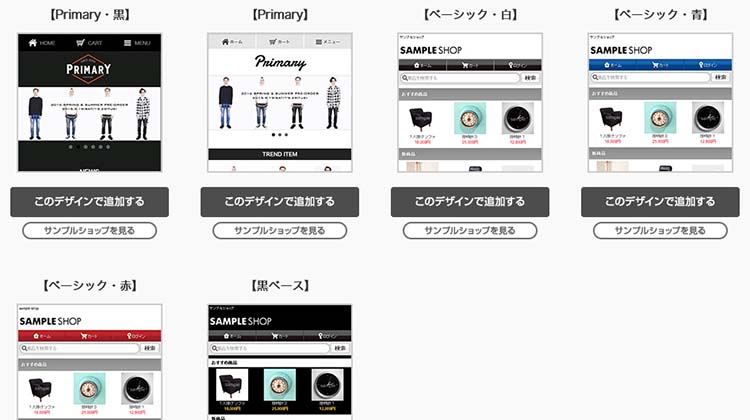
「ベーシックモード」でスマホ用テンプレートを設定

出典:makeshop
「ベーシックモード」では、スマホ用テンプレートを設定することで、自動でスマホサイトを用意することができます。
ブランドや商品のイメージに合わせてテンプレートを選べるよう、6種類のデザインが用意されています。
テンプレートをそのまま使うこともできますが、「スマートフォンオリジナルデザイン機能」を使うことで、自由度の高いオリジナルデザインのスマホサイトにもできます。
HTML・CSSの知識があり、自由にスマホサイトをデザインしたいという上級者で、ショップのブランディングを意識したデザインにしたい場合に向いています。

パソコン版とは別のテンプレートを使うので、パソコン版のレイアウトに縛られない、自由なスマホサイトを作れます。

パソコン版とは大きく異るレイアウトでも、自由自在にできるメリットがある訳ですね。
makeshop(メイクショップ)のレスポンシブ・スマホ対応のまとめ

今回は、makeshopのレスポンシブ・スマホ対応について徹底解説しました。
個人的には、「クリエイターモード」のテンプレートを適用してスマホ対応させる方法がベストだと思います。
だだ、PC版のデザインに縛られずスマホ版を作成した場合は、スマホ用テンプレートをカスタマイズする方法が良いでしょう。
なお、makeshopについての全体的な解説は『makeshop(メイクショップ)の評判は!? 特徴・メリット・デメリットを徹底解説!』をご覧ください。

