BASE(ベイス)デザインパーツ
BASE(ベイス)のデザインパーツの特徴・使い方を徹底解説!


出典:BASE

BASEのデザインパーツって何?
BASEのデザインパーツの使い方は?
今回は、BASE(ベイス)に関する、上記のような疑問にお答えします。
本記事の内容
- BASEのデザインパーツとは?
- BASEのデザインパーツの使い方
- BASEのデザインパーツ紹介
本記事の執筆者

こんにちは、ホームページ自作ラボ管理人のリュウです。
私は、現役のWebデザイナーとして、ホームページ制作会社の代表をしています。
本記事は、以下のような人にオススメです
- BASEのデザインパーツについて知りたい
- BASEが自分に向いているかを判断したい
本記事を読むことで、BASEのデザインパーツについて知ることができ、BASEがあなたに向いているネットショップ作成サービスかどうかの判断材料になります。
結論を先に言うと
BASEのデザインパーツを利用すれば、誰でも簡単にページ作成ができます。
ショップや商品の魅力を伝えられるネットショップ作成に役立つでしょう。
では、BASE(ベイス)のデザインパーツについて徹底解説していきます!
なお、BASEについての全体的な解説は『ネットショップ BASE(ベイス)の評判は!? 特徴・メリット・デメリットを徹底解説!』をご覧ください。
 BASE(ベイス)の評判は!? 特徴・メリット・デメリットを徹底解説!
BASE(ベイス)の評判は!? 特徴・メリット・デメリットを徹底解説!
このページの目次
BASE(ベイス)のデザインパーツとは?
BASEのデザインパーツとは、管理画面の簡単な操作で、ネットショップのページに様々な要素を追加して、デザインをカスタマイズできる部品です。
パーツの位置を調整するのも簡単なので、自分でレイアウトを決められます。
デザインパーツは20種類以上あり、「テキスト」「画像」のようなシンプルなパーツから、「商品一覧(リスト)」「お知らせエリア」など幅広く用意されています。
それぞれのパーツには、そのパーツをカスタマイズできる機能もあるので、思い通りのショップページを作ることができます。
ちなみに、デザインパーツは、BASEのオフィシャルテーマ(無料のテーマ)でのみ利用できます。
以下のテーマでは、デザインパーツを利用できません。
- デザインマーケットで購入した有料テーマ
- 「HTML編集 App」で編集したカスタムテーマ
BASE(ベイス)のデザインパーツの使い方
BASEのデザインパーツの使い方は簡単です。
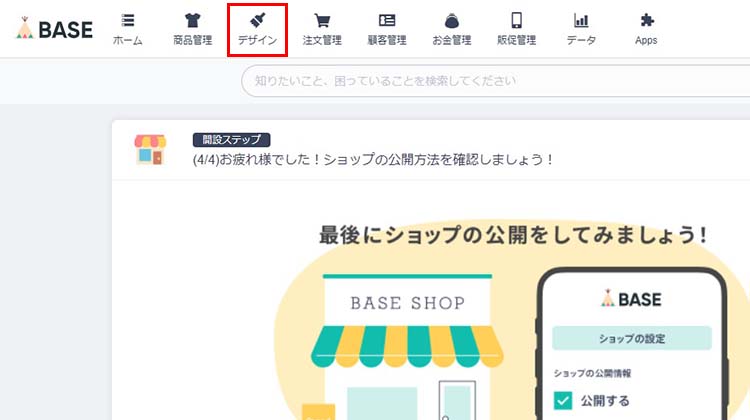
まず、管理画面最上部にあるメニューの中にある【デザイン】をクリックします。

出典:BASE
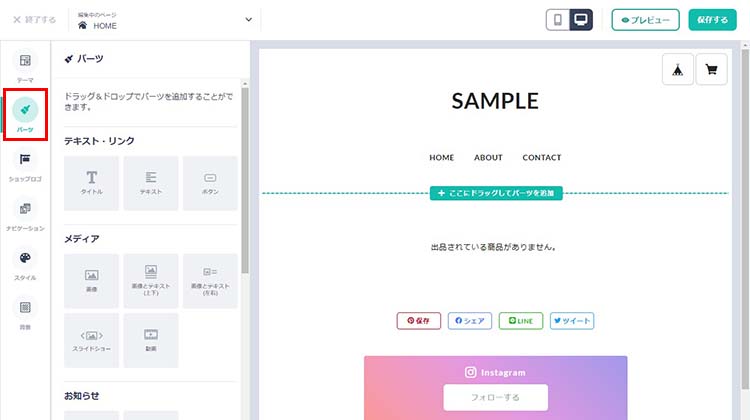
左側に表示されたメニューの中にある【パーツ】をクリックします。

出典:BASE
表示されたパーツの一覧から、追加したいパーツを選び、ドラック&ドロップでページに追加します。
ページに追加したパーツを選択状態にすると、左側にパーツの詳細設定できる箇所が表示されます。
詳細設定を行って、カスタマイズすることが可能です。

出典:BASE
ページに追加したパーツが選択状態になっていると、そのパーツの右上に操作ボタンが表示されます。
【↑】【↓】でパーツの位置を上下に移動させたり、【ゴミ箱アイコン】で削除することができます。

出典:BASE
BASE(ベイス)のデザインパーツ紹介
追加できるBASEのデザインパーツは、以下のカテゴリに分かれています。
- テキスト・リンク
- メディア
- お知らせ
- 商品
- SNS
- ショップ情報
また、上記とは別で「特定のAppインストール時のみ利用可能なパーツ」も存在します。
では、各カテゴリ別にデザインパーツをご紹介します。
テキスト・リンク
テキスト・リンク関連のパーツです。
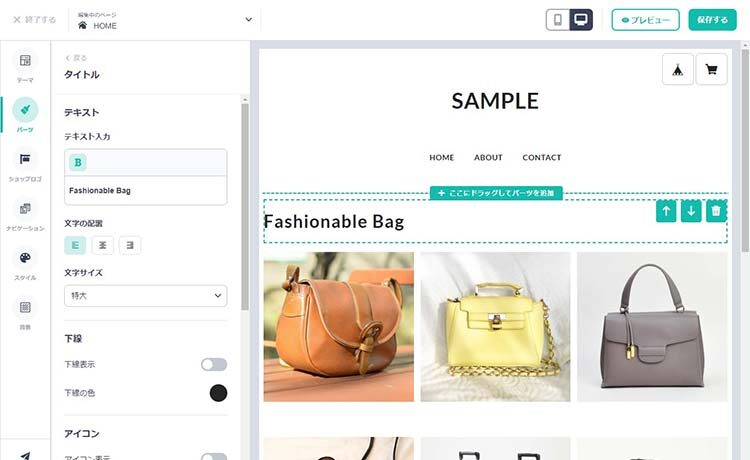
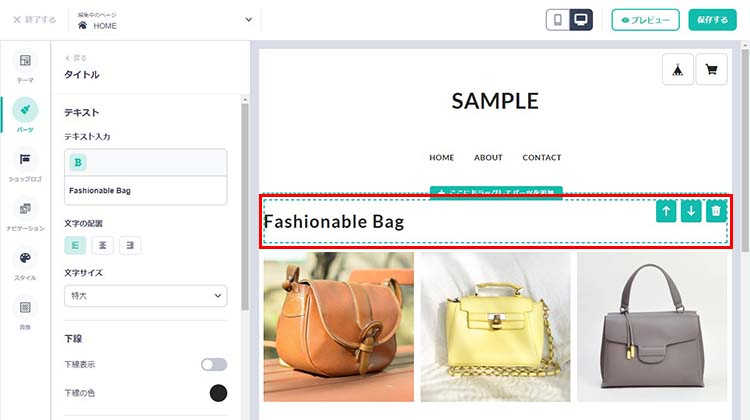
タイトル
タイトルを表示できます。
文章や商品一覧などの見出しに使ってください。
あくまで見出し用のパーツなので、説明文などの文章は「テキスト」パーツを使いましょう。

出典:BASE
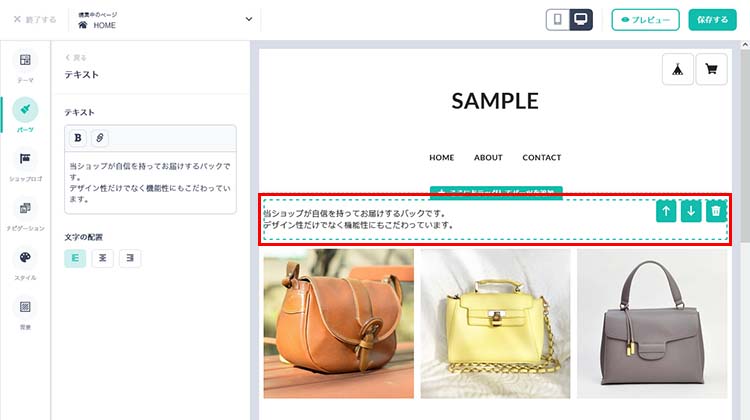
テキスト
テキストを表示できます。
説明文など、見出し以外の本文のテキストに使ってください。
見出しの役割を持たせるテキストには「タイトル」パーツを使いましょう。

出典:BASE
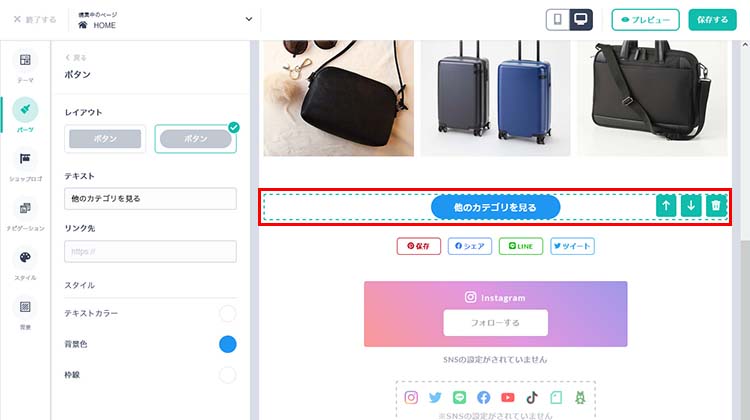
ボタン
リンクを設定したボタンを作れます。
他のページや、ショップ外のページに移動させるためのリンクに使ってください。

出典:BASE
メディア
メディア関連のパーツです。
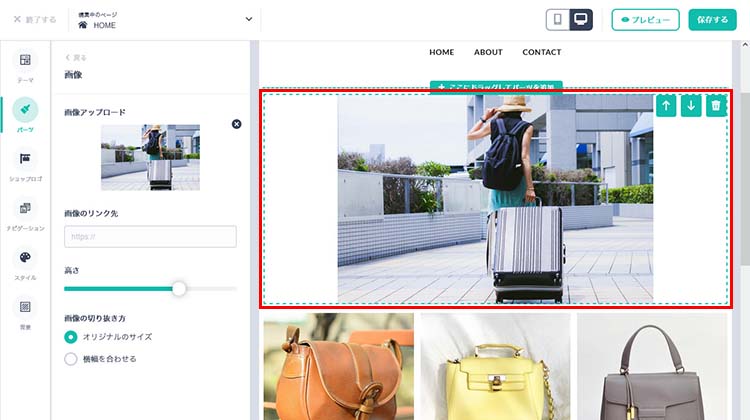
画像
画像を載せることができます。
画像にリンク設定ができるので、バナー画像としても使えます。

出典:BASE
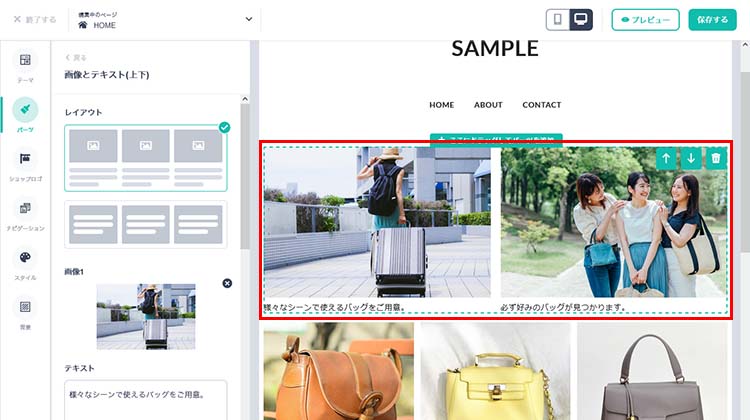
画像とテキスト(上下)
上下に画像とテキストの組み合わせたものを、最大3個まで載せることができます。
画像にリンク設定ができるので、カテゴリページへ誘導するための説明を載せるなど、様々な使い方が可能です。
同じ「画像とテキスト(上下)」パーツ内に載せる枚数に応じて、自動的に最適なレイアウトで表示されます。

出典:BASE
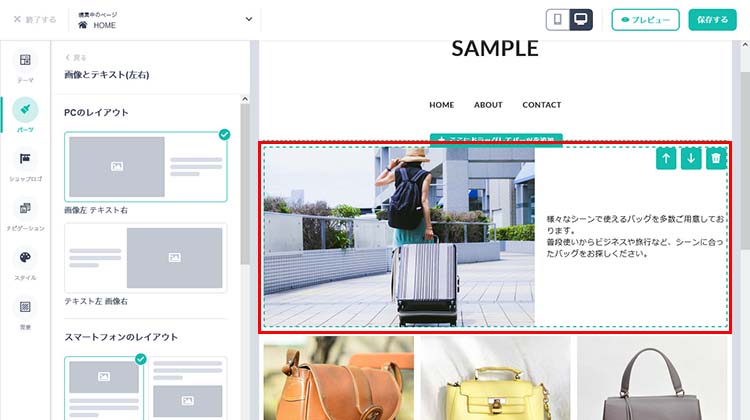
画像とテキスト(左右)
画像とテキストを左右に配置することができます。
ショップや商品のこだわりを載せるなど、様々な使い方が可能です。

出典:BASE
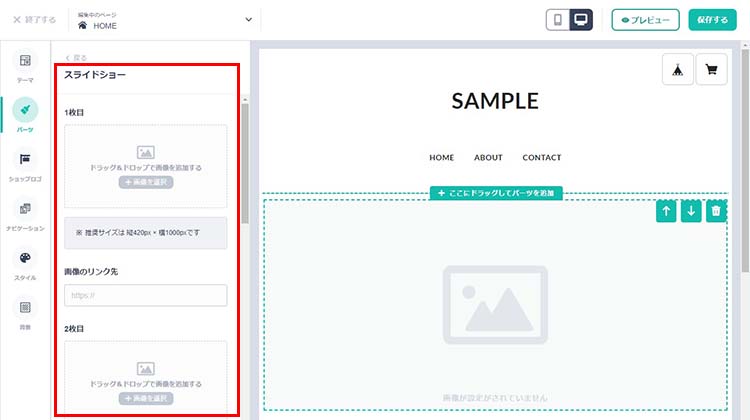
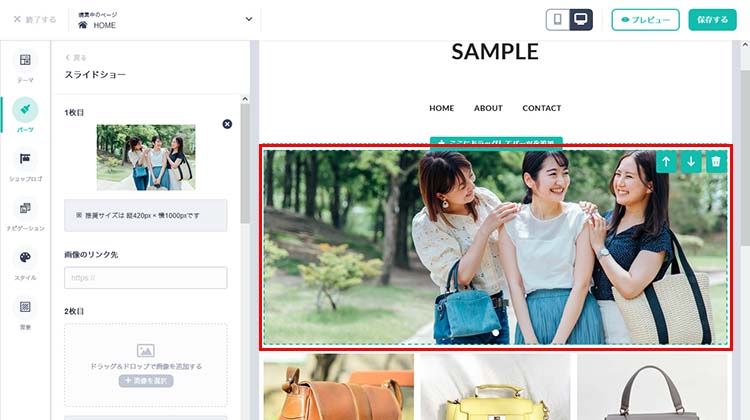
スライドショー
最大5枚までのスライドショーを作ることができます。
ページのメイン画像の替わりに、スライドショーを載せるのも良いでしょう。

出典:BASE
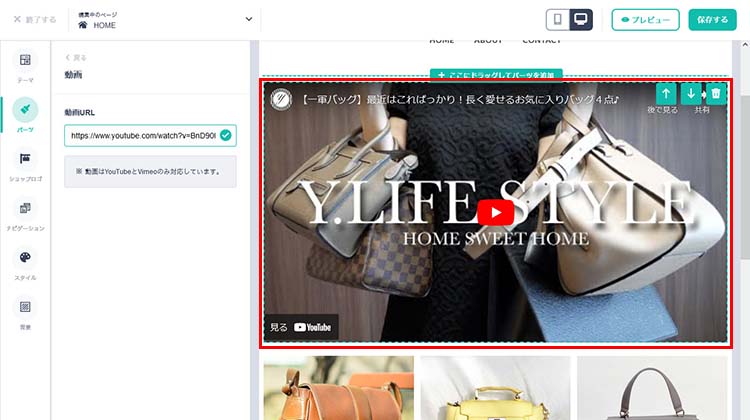
動画
YouTubeかVimeoで公開中の動画URLを指定することで、動画を埋め込むことができます。
BASEに直接、動画ファイルをアップロードして載せることはできないので、載せたい動画はYouTubeかVimeoにアップロードしてから、URLを指定してください。

出典:BASE
お知らせ
お知らせ関連のパーツです。
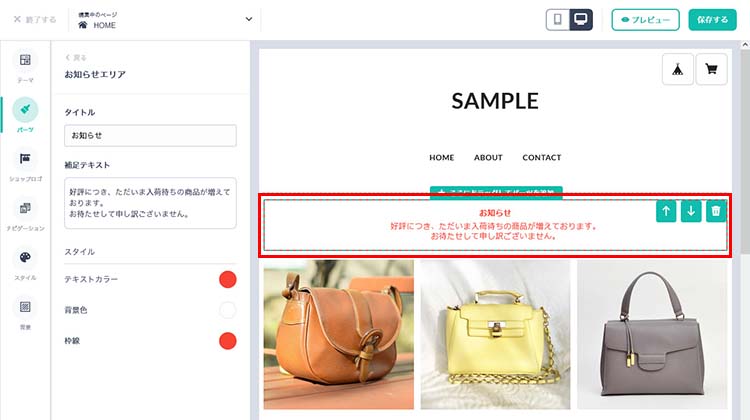
お知らせエリア
お客様へのお知らせなど、目立たせたいテキストを載せることができます。
枠線や背景の色を自由に指定できるのが、「テキスト」パーツと異なる点です。

出典:BASE
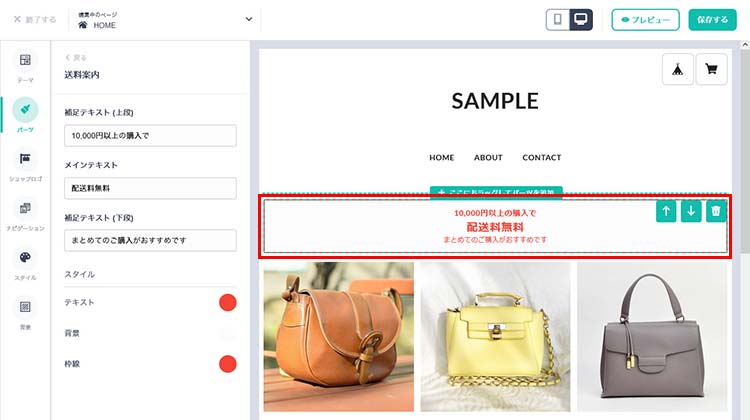
送料案内
送料についての案内を、目立つように載せることができます。
「テキスト」パーツと違い、枠線や背景の色を自由に指定できます。
アイデア次第では、「メインテキスト」の文字サイズだけが大きくなる特徴を活かして、送料案内以外でも使えます。
※ショップ情報や「送料詳細設定 App」の設定とは自動連携されません。

出典:BASE
商品
商品関連のパーツです。
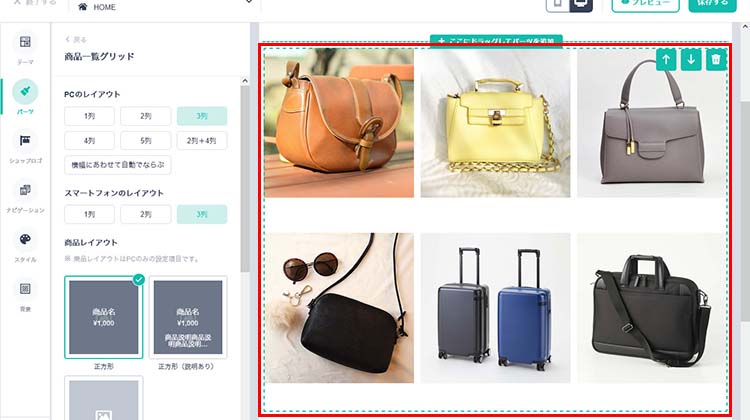
商品一覧(グリッド)
商品一覧を表示することができます。
グリッド型なので、格子状のレイアウトで商品一覧を表示します。
デフォルトでは3列になっていますが、1列~5列に加えて「2列+4列」の6パターンのレイアウトを指定できます。

出典:BASE
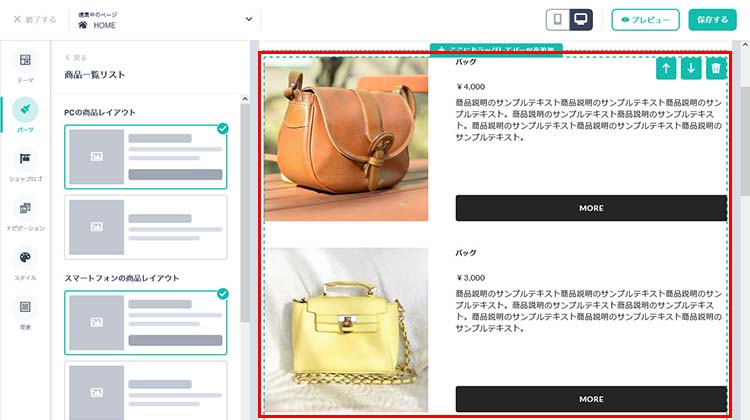
商品一覧(リスト)
商品一覧を表示することができます。
リスト型なので、縦1列のレイアウトで、商品説明文も含めて商品一覧を表示します。
商品一覧で商品説明文も載せたい場合は、このパーツを使いましょう。

出典:BASE
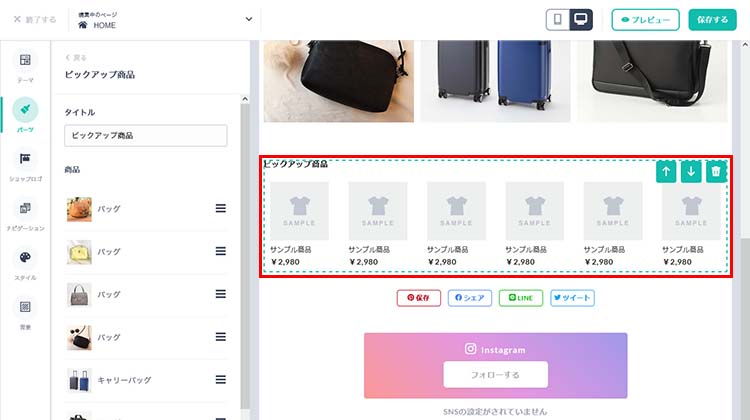
ピックアップ商品
任意の商品を、最大6個まで選択して表示することができます。
新商品やオススメ商品をアピールする箇所として使えます。

出典:BASE
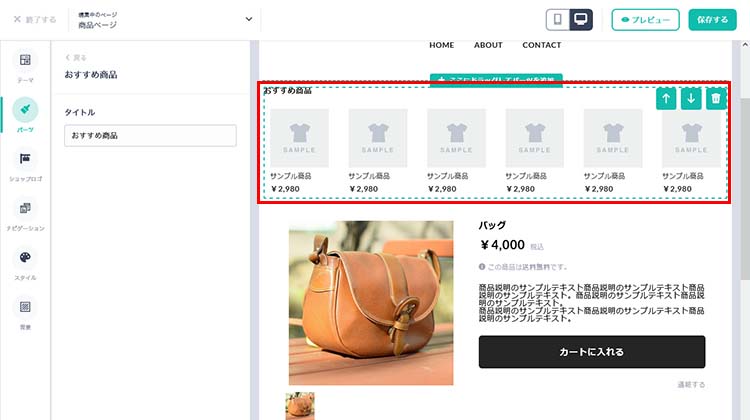
おすすめ商品
購買記録など様々なデータをもとに、BASEが自動で選択した商品を表示できます。
「ピックアップ商品」パーツのように、自分で指定することはできません。
任意の商品を載せたい場合は、「ピックアップ商品」パーツを使ってください。

出典:BASE
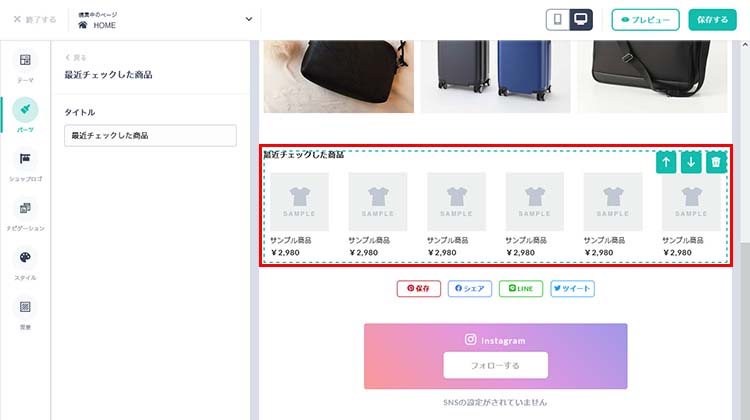
最近チェックした商品
お客様が最近閲覧した商品を、お客様ごとに自動で、最大6個まで表示できます。
お客様が一度興味を持った商品を表示することで、商品ページへの再訪を促し、購入へつなげる可能性を高められます。

出典:BASE
SNS
SNS関連のパーツです。
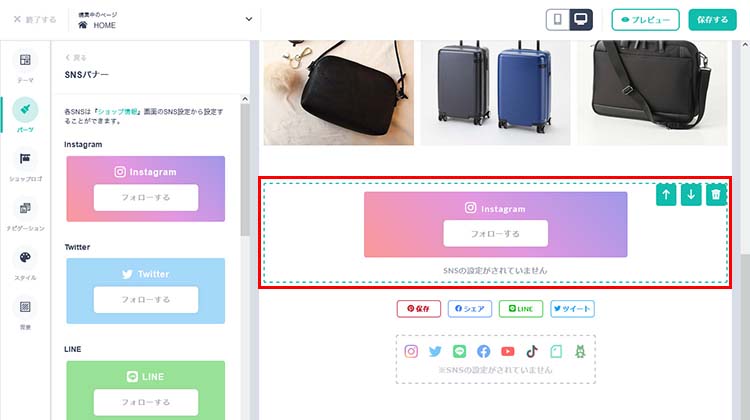
SNSバナー
SNSのフォローにつなげるためのバナーを表示できます。
リンク先は、BASE管理画面の「ショップ情報」で設定したSNSアカウントです。

出典:BASE
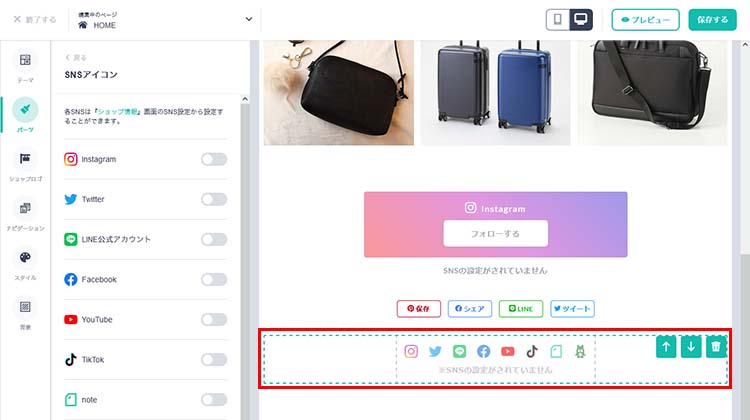
SNSアイコン
BASE管理画面の「ショップ情報」で設定したSNSを、アイコンで一覧表示することができます。
SNSごとに、この箇所に「載せる or 載せない」を指定できます。

出典:BASE
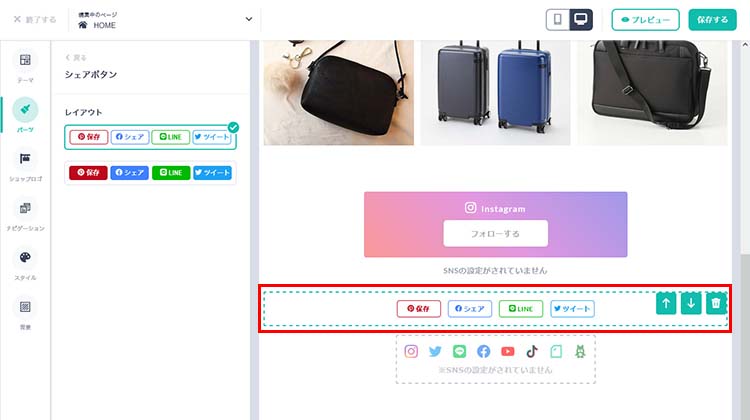
シェアボタン
各SNSでシェアするためのボタンを表示できます。
シェアするページは、シェアボタンを設置しているページです。

出典:BASE
ショップ情報
ショップ情報関連のパーツです。
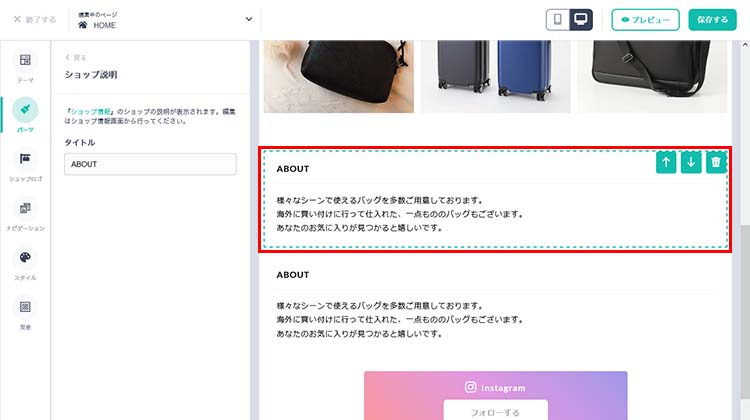
ショップ説明
BASE管理画面の「ショップ設定」で設定した「ショップの説明」を表示することができます。

出典:BASE
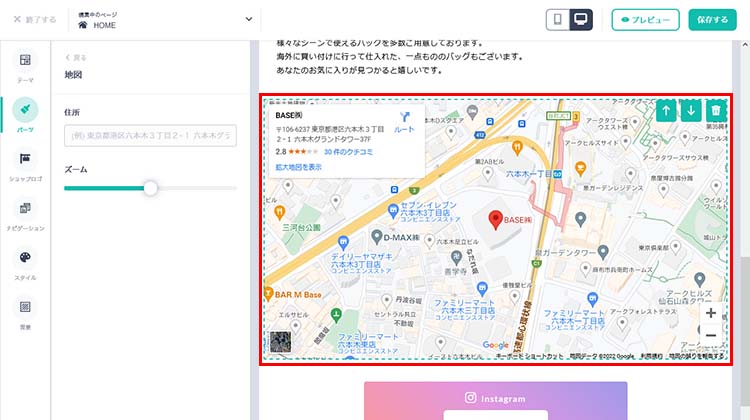
地図
指定した住所のGoogleマップを表示することができます。
店舗案内に使ってください。

出典:BASE
特定のAppインストール時のみ利用可能なパーツ
これまで紹介したパーツは、BASEの管理画面にてデフォルトで使えるものです。
ここからは、特定のAppをインストールしているときのみ利用可能なパーツを紹介します。
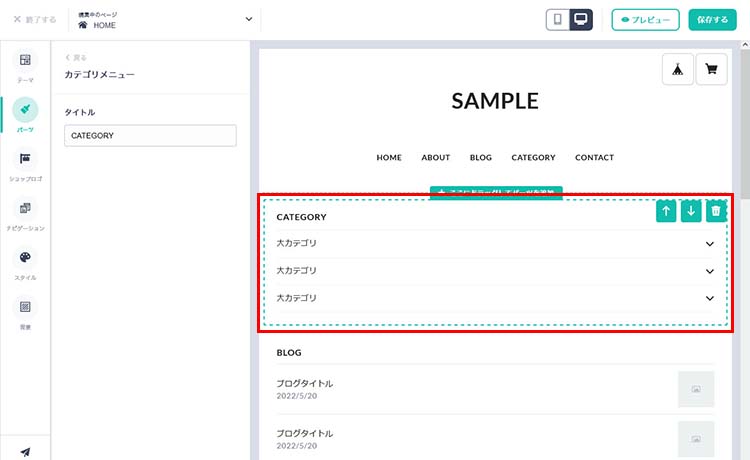
カテゴリメニュー
※このパーツは「カテゴリ管理 App」インストール時のみ利用可能です。
登録されているすべてカテゴリを、一覧でメニュー表示することができます。
他のカテゴリのページへ移動できるメニューとして使ってください。

出典:BASE
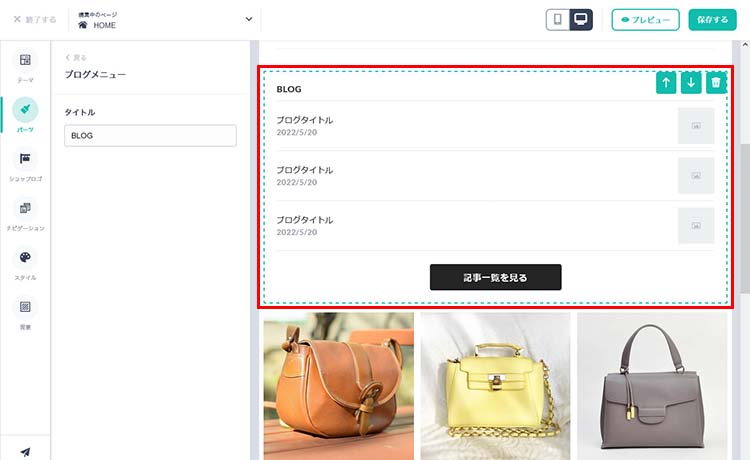
ブログメニュー
※このパーツは「Blog App」インストール時のみ利用可能です。
ブログ記事の新着3件を、一覧で表示することができます。

出典:BASE
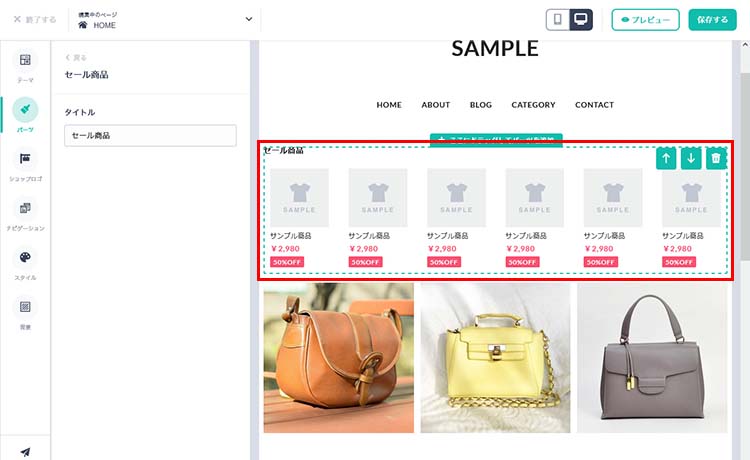
セール商品
※このパーツは「セール App」インストール時のみ利用可能です。
「セール App」の機能でセール対象にしている商品を、最大6個まで表示することができます。
任意の商品を表示したい場合は、「商品ピックアップ」パーツを使ってください。

出典:BASE
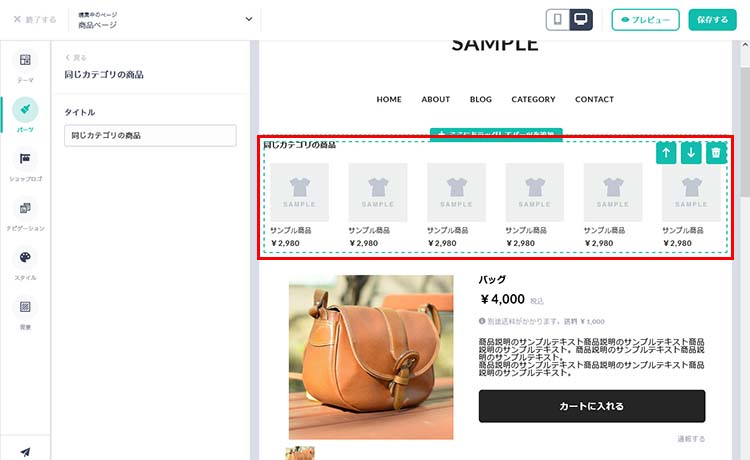
同じカテゴリの商品
※このパーツは「カテゴリ管理 App」インストール時のみ利用可能です。
商品ページで、表示中の商品と同じカテゴリの商品を、最大6個まで表示することができます。
表示する商品は、表示中の商品と同じカテゴリ設定の商品から自動選択されるので、任意の商品を指定することはできません。
任意の商品を表示したい場合は、「商品ピックアップ」パーツ使ってください。
ちなみに、このパーツは「商品ページ」のみに追加可能です。

出典:BASE
BASE(ベイス)のデザインパーツのまとめ

今回は、BASEのデザインパーツについて徹底解説しました。
BASEのデザインパーツを利用すれば、誰でも簡単にページ作成ができます。
ショップや商品の魅力を伝えられるネットショップ作成に役立つでしょう。
なお、BASEについての全体的な解説は『ネットショップ BASE(ベイス)の評判は!? 特徴・メリット・デメリットを徹底解説!』をご覧ください。

