ペライチスマホ対応
ペライチのレスポンシブ・スマホ対応を徹底解説!



スマホ対応やレスポンシブWebデザインって何?
ペライチでスマホ対応できるの?
今回は、ペライチに関する、上記のような疑問にお答えします。
本記事の内容
- スマホ対応とは?
- レスポンシブWebデザインのメリット
- ペライチのスマホ対応の特徴
本記事の執筆者

こんにちは、ホームページ自作ラボ管理人のリュウです。
私は、現役のWebデザイナーとして、ホームページ制作会社の代表をしています。
本記事は、以下のような人にオススメです
- ペライチのスマホ対応について知りたい
- ペライチが自分に向いているかを判断したい
本記事を読むことで、ペライチのスマホ対応について知ることができ、ペライチがあなたに向いているホームページ作成サービスかどうかの判断材料になります。
結論を先に言うと
ペライチのスマホ対応は、公開前の作成途中でも、スマホでの表示を管理画面で確認できるので便利です。
では、ペライチのレスポンシブ・スマホ対応について徹底解説していきます!
なお、ペライチについての全体的な解説は『ペライチの評判は!? 特徴・メリット・デメリットを徹底解説!』をご覧ください。
 ペライチの評判は!? 特徴・メリット・デメリットを徹底解説!
ペライチの評判は!? 特徴・メリット・デメリットを徹底解説!
このページの目次
ペライチのレスポンシブ・スマホ対応とは?

そもそもスマホ対応とは何かについて解説します。
スマホからのアクセスが過半数の現状

スマホが普及した今、ホームページへのアクセスは、スマホが過半数を占めています。
そのため、スマホで閲覧した場合の表示に対応させる必要があります。
「パソコン版のサイトでもスマホで見えるから良いのでは?」と思われるかもしれません。
しかし、パソコン版をそのままスマホで見るには無理があります。
パソコンの画面に比べて、スマホの画面サイズは大幅に小さく、操作方法も異なるからです。
スマホ対応しておかないと、多くの訪問者を逃すことになります。

特にBtoC(個人相手)のホームページだと、スマホからのアクセスが多くなる傾向があります。アクセス全体の7割を超える場合もあります。

私もスマホで検索して探すことが多いので、スマホ対応が必須なのは納得です。
主流は「レスポンシブWebデザイン」
スマホ対応させる方法は1つではないのですが、現在は「レスポンシブWebデザイン」がスマホ対応方法の主流となっており、ペライチでも採用されています。
レスポンシブWebデザインとは、PC・タブレット・スマホなど、複数の異なる画面サイズに合わせて、ページのレイアウト・デザインを柔軟に調整する手法です。
同一ページで、閲覧ユーザーの画面サイズに合わせてレイアウトを変えるので、パソコン版とスマホ版を別で作成する必要がありません。
閲覧ユーザーの環境に合わせて、レイアウト・デザインが自動調整されます。

レスポンシブWebデザインはGoogle推奨の方法なので、多くのサイトが使っています。

同じURLのページでパソコン版もスマホ版もできるなら、その方が便利ですよね。
ペライチでも採用されているレスポンシブWebデザインのメリット

ペライチでも採用されているスマホ対応方法「レスポンシブWebデザイン」のメリットは、以下の通りです。
- ホームページの作成・運営がしやすい
- パソコン版・スマホ版ともに同じURLで運営できる
- Google推奨の方法なのでSEOに有利
ホームページの作成・運営がしやすい

スマホ版のホームページを用意するために、パソコン版とは別でスマホサイトを作成する方法もあります。
しかし、別でスマホサイトを作成する方法であれば、手間と費用が大きく掛かってしまいます。
また、ホームページ掲載内容の変更をするときに、パソコン版・スマホ版それぞれ別で変更する作業が発生します。
しかし、レスポンシブWebデザインであれば、1ヶ所を変更すればパソコン版・スマホ版の両方に反映されるため、費用や手間を抑えることができます。

パソコン版とスマホ版が別サイトになっていると、更新の手間が2倍かかってしまうということですね。

そういうことです。しっかり同時に管理しておかないと、スマホ版の内容が古いままになってしまうことも有り得ます。
パソコン版・スマホ版ともに同じURLで運営できる

スマホサイトを別で作成している場合は、パソコン版とスマホ版でURLが異なります。
例えば、パソコン版のトップページのURLが「https://sample.com」であれば、スマホ版のトップページは「https://sample.com/sp/」と別のURLになります。
同じホームページであるにもかかわらず、URLが別れることで、SNSなどでシェアされたときにURLがバラバラになってしまい、不便な面が多々あります。
そして、URLがバラバラになるので、SEO的に弱くなります。
レスポンシブデザインであれば、同一のURLで運営できるので、上記の問題が起きません。

たまに、シェアされたURLをパソコンでクリックしてみると、スマホ版ページが表示されて困ることがあります。

レスポンシブWebデザインであればURLが統一されているので、そのようなことはありません。
Google推奨の方法なのでSEOに有利

スマホ用のページを用意する方法として、GoogleはレスポンシブWebデザインを推奨しています。
Googleが推奨する理由は、やはり閲覧ユーザーにとって有益だからです。
そして、Google推奨のレスポンシブWebデザインを採用していることは、SEOにおいて有利になります。
このことは、Google自身が明言しています。

同一のURLで運営できるレスポンシブWebデザインはSEO的にもプラスなので、多くのサイトで使われています。

ユーザーにとってプラスになることは、SEO的にもプラスになることが多いですもんね。
ペライチのレスポンシブ・スマホ対応の特徴

ペライチのスマホ対応の特徴は、以下の通りです。
- すべてのプラン、テンプレートがスマホ対応
- 作成段階でスマホでの表示を確認できる
- スマホ版のみの編集が可能
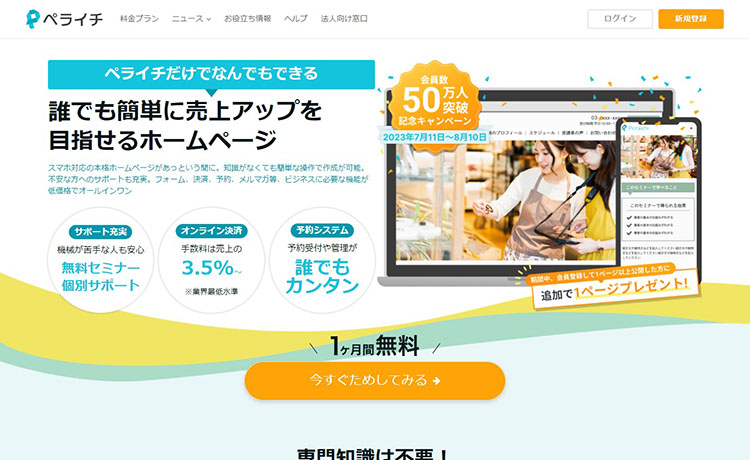
すべてのプラン、テンプレートがスマホ対応

ペライチでは、スタートプラン(無料プラン)を含めて、すべてのプランでスマホ対応されています。
そして、ペライチのすべてのテンプレートがスマホ対応です。
そのため、プランもテンプレートを気にせず、ペライチを申し込めば漏れなくスマホ対応されたホームページを作ることができます。
なお、スマホ対応は、ペライチが自動的にしてくれるので、スマホ対応させるための特別な作業は不要です。

ややこしそうに思えるスマホ対応も、ペライチが自動で行ってくれます。

特にスマホ対応のことは気にせず、普通にパソコンで作成すれば良いなら初心者も大丈夫ですね。
作成段階でスマホでの表示を確認できる
スマホ版を重要視している場合、公開前にスマホでの表示を確認できると便利です。
ペライチでは、公開前の作成途中であっても、スマホでの表示がどのようになるのかを確認できます。
管理画面のプレビュー表示の中で「スマホのアイコン」をクリックすれば、スマホサイズでの表示を見ることができます。

公開前にスマホ版を見れるのは便利ですね!

スマホで見てもらうことがメインになりそうなサイトは、特にスマホ版での見え方を確認した方が良いです。
スマホ版のみの編集が可能

先ほど「スマホ最適化させるための特別な作業は不要」と言いましたが、ペライチではスマホ版のみ編集することができます。
スマホの画面サイズを考慮して、スマホ版のみ別の画像を載せたり、文字サイズを変えたりしたい部分があるときに便利です。
基本的には、自動で生成されるスマホ版をそのまま使えば大丈夫なのですが、よりスマホに最適化するために、一部を変えることができます。
なお、スマホ版のみ編集できる箇所は、選んだテンプレートによって異なります。

載せている内容によっては、スマホ版の一部を修正した方が見栄えが良くなり、スマホでの表示に最適化できる場合があります。

スマホ版のみ柔軟に修正できるなら、より良いサイトにできますね。
ペライチのレスポンシブ・スマホ対応のまとめ

今回は、ペライチのレスポンシブ・スマホ対応について徹底解説しました。
ペライチのスマホ対応の特徴は、以下の通りです。
- すべてのプラン、テンプレートがスマホ対応
- 作成段階でスマホでの表示を確認できる
- スマホ版のみの編集が可能
ペライチは、自動的にスマホ対応にできるので、初心者に優しいです。
また、スマホのみの編集ができるので、よりスマホに適したレイアウトを実現できます。
なお、ペライチについての全体的な解説は『ペライチの評判は!? 特徴・メリット・デメリットを徹底解説!』をご覧ください。

