ホームページのパーツの名称とは!? 役割も解説【基礎~応用編】

トップページのレイアウトを決めるとき、まずは大まかなパーツの配置を決めましょう。
外観的なパーツとその名称を知っておくことで、トップページの構成を考えやすくなります。
こちらの記事を読むことで、ホームページの外観の構成について知ることができます。
このページの目次
ホームページのパーツの名称とは?
ホームページは様々なパーツの組み合わせで構成されています。
ホームページのレイアウトやコンテンツを考えるとき、それらのパーツを理解していると、スムーズに進められます。
本記事では、ホームページのパーツの名称の「基礎編」と「応用編」に分けて解説します。
ホームページのパーツの名称(基礎編)
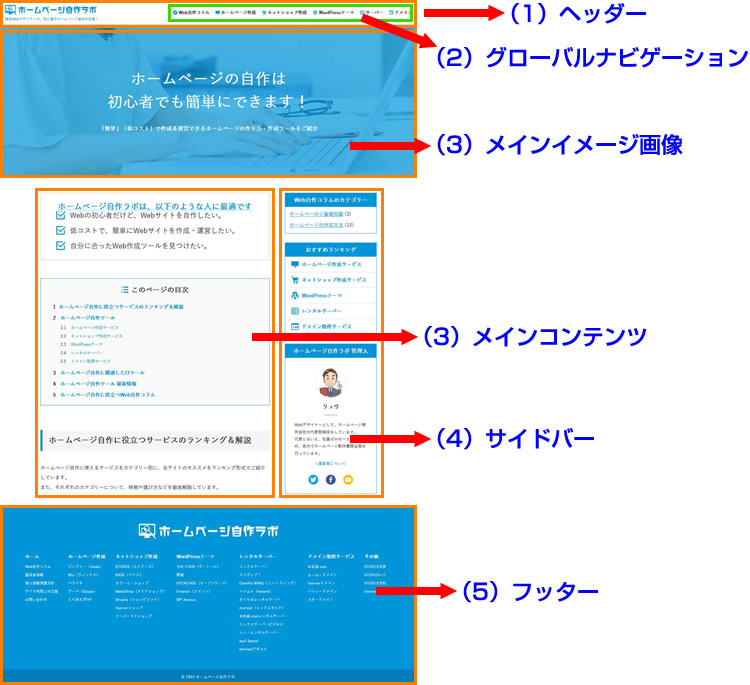
ホームページのパーツの名称と役割について、基礎編の解説をします。
(※ホームページ作成サービスや制作会社などによって、呼び方が異なる場合があります)
以下の構成はあくまで例なので、デザインによって以下とは配置が違うことがよくあります。
例えば、「グローバルナビゲーションがヘッダー上にある」「サイドバーがない」などです。

(1)ヘッダー
ヘッダーは、ホームページ内の全ページ共通で最上部にあるパーツです。
ホームページにアクセスされたときに一番最初に目に入ることが多いので、どんなホームページか知ってもらえるようにすることが大事です。
ほとんどのホームページでは、ヘッダー内にロゴマークが入っています。
そのロゴマークをクリックすると、トップページに移動できることが多いです。
会社やお店のホームページであれば、電話番号や住所、お問い合わせページへのボタンが入っていることが多いです。
最近では、スクロールしても常に最上部に固定で表示されるヘッダーも多いです。
ユーザーが、ページ内のどの箇所を見ていても常にヘッダーは見えるので、いつでも他のページへ移動できるメリットなどがあります。
(2)グローバルナビゲーション
グローバルナビゲーションは、全ページ共通で表示させる、ページのリンクを並べてある箇所です。
「グローバルメニュー」「ページメニュー」などと呼ぶこともあります。
ホームページ全体のページ数が少ない場合は、全てのページがグローバルナビゲーションに入ることが多いです。
しかし、ホームページ内の全てのページをグローバルナビゲーションに載せる必要はありません。
ページ数が多い場合は、特に見てもらいたい重要度の高いページを載せましょう。
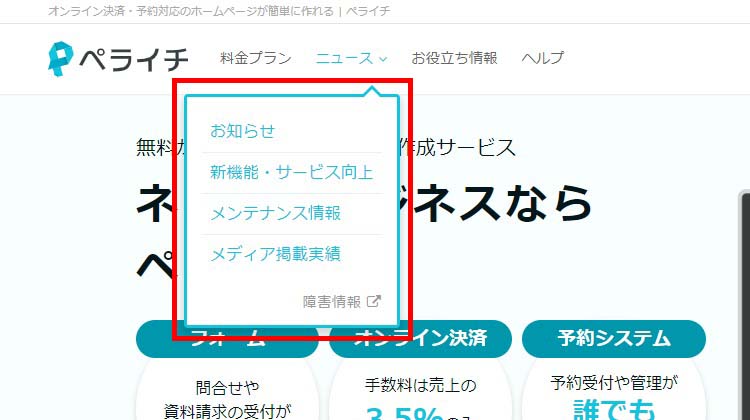
また、グローバルナビゲーション内のページ名にマウスを乗せると、そのページの下層にあるページの一覧が、プルダウンで表示される仕様になっている場合もあります。
(3)メインイメージ画像
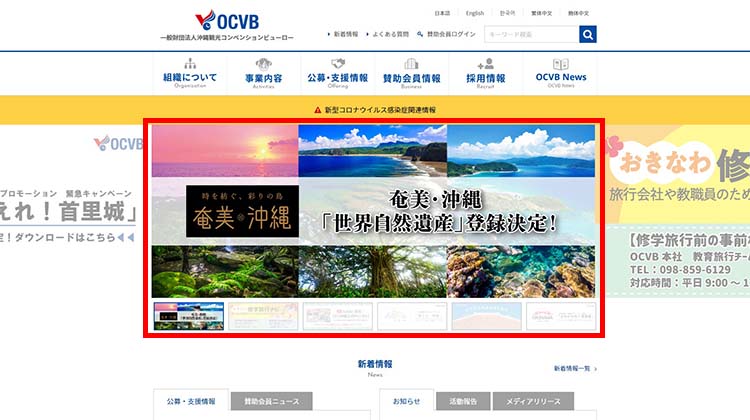
メインイメージ画像は、ホームページでアピールしたい内容を直感的に表現したり、会社や店舗のイメージを伝える箇所です。
「メイン画像」「メインビジュアル」などと呼ぶこともあります。
メインイメージ画像として、自動的に画像が変わるスライドショーを設置しているホームページも多く見られます。
静止画だと1枚の画像しか見せることができませんが、スライドショーにすることで、同じ箇所で複数の画像を見えることができます。
スライドショーでは、画像にリンクを設定し、クリックすると下層ページに移動する仕組みにしているホームページもあります。
ホームページにアクセスしたとき、最初に目に入るメイン画像は、ホームページの印象に大きくつながります。
メイン画像の印象が、ホームページをしっかり見てもらえるかどうかの分岐点になり得るので、よく考えて設置しましょう。
(4)メインコンテンツ
メインコンテンツはその名の通り、ページ内でメインとなる箇所です。
ユーザーに1番見てもらいたい場所と言えます。
そのページのテーマに沿った内容を、「見出し・文章・画像」を基本要素として載せます。
やみくもに情報を並べるのではなく、ユーザーに見てもらいたい順序や重要度などを考えて、配置させましょう。
(5)サイドバー
サイドバーは、全ページ共通でメインコンテンツの右側、もしくは左側に配置されている箇所です。
横幅はメインコンテンツより大幅に狭くなります。
サイドバーには、グローバルナビゲーションに載せきれなかったページリンクや、見てもらいたいページのバナーなどがあることが多いです。
全ページ共通で見えるパーツなので、ユーザーに見てもらいたい内容、もしくはクリックしてもらいたい内容を載せておくのにも使えます。
最近は、「ワンカラム」と言って、サイドバーが無いホームページも多いです。
(6)フッター
フッターは、全ページ共通で最下部にある箇所です。
重要度は他のパーツに比べると1番低いです。
フッターによくある内容は、コピーライト表記や、ホームページ内のページ一覧です。
会社・店舗の電話番号や住所を載せているホームページも多いです。
ホームページをスクロールさせて上から見て行ったとき、最後に出てくるのがフッターなので、お問い合わせにつなげるための情報(電話番号・お問い合わせフォームのボタンなど)を載せておくと、効果を期待できるかもしれません。
ホームページのパーツの名称(応用編)
ホームページのパーツの名称と役割について、応用編の解説をします。
(※ホームページ作成サービスや制作会社などによって、呼び方が異なる場合があります)
画像関係のパーツ
ホームページで使われる画像関係のパーツです。
アイキャッチ画像

アイキャッチ画像とは名称の通り、サイト訪問者の目(eye)を引きつける(catch)ための画像のことです。
ホームページ内のページやブログ記事の見出し(テキスト)と一緒に載せることで、クリックして見てもらいやすくなります。
スライダー(スライドショー)

スライダーとは、複数の画像を切り替えて表示させる機能のことで、一般的には「スライドショー」と呼ばれることが多いです。
トップページのファーストビュー(アクセスして一番最初に目に入る箇所)で、静止画1枚だけよりも、複数の画像を見せることで訴求効果を高めることができます。
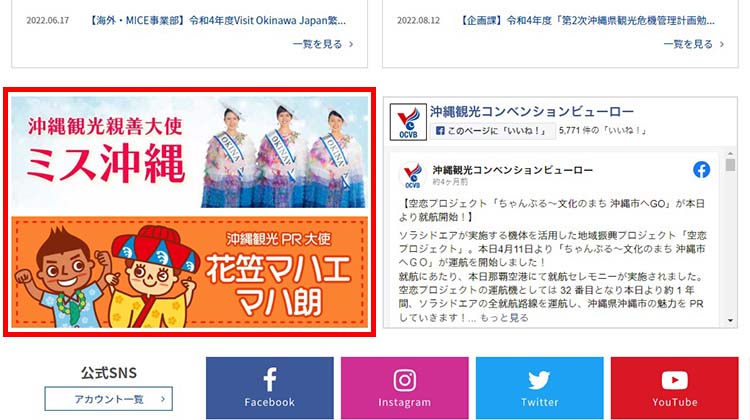
バナー

バナーとは、ホームページ内でクリックすると別のページへ移動できる画像のことです。
移動先のページは、ホームページ内の別のページの場合もあれば、外部のページの場合もあります。
バナーは、配置する位置や、アピールしたい内容に合わせて、画像サイズやデザインを考えて設置しましょう。
ファビコン
![]()
ファビコンとは、ホームページを閲覧しているブラウザのタブで、ページタイトルの左に表示される画像のことです。
ブラウザでブックマークした際も、ページタイトルと一緒にファビコンも表示されます。
ファビコンを設置しておくことで、ホームページのブランディング効果が期待できるだけでなく、たくさんのブックマークの中から、あなたのホームページを見つけやすくなります。
メニュー関係のパーツ
ホームページで使われるメニュー関係のパーツです。
ハンバーガーメニュー

ハンバーガーメニューとは、三本線のメニューボタンのことです。
ハンバーガーメニューをタップ(もしくはクリック)することで、ページメニューが表示されます。
スマホ版のホームページで使われることが多いですが、パソコン版で使われることもあります。
ドロップダウンメニュー(プルダウンメニュー)

ドロップダウンメニューとは、グローバルナビゲーション(ページメニュー)で1つのページ(もしくはカテゴリー)をクリックしたときに、直下にサブメニューが表示されるメニューです。
ページ数が多いホームページでも、見たいページを見つけやすくなるので便利です。
その他のパーツ
ホームページで使われる、その他のパーツです。
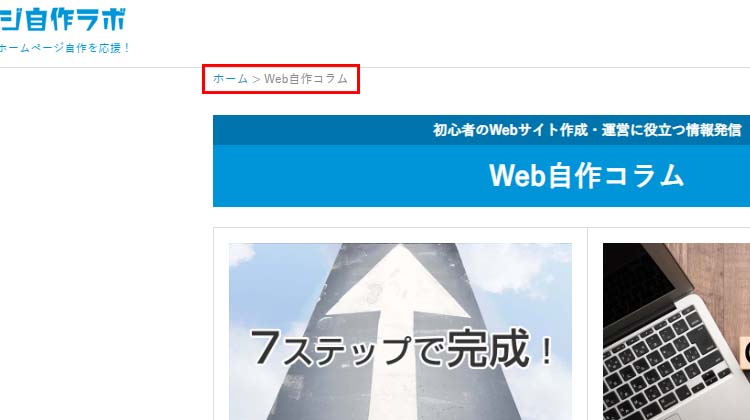
パンくずリスト

パンくずリストとは、ホームページ内で閲覧中のページの位置を分かりやすく示したリストのことです。
パンくずリストがあることで、サイト訪問者が「今どのページにいるのか」が分かり、迷いにくくなります。
ちなみにパンくずリストは、SEO対策の1つとしても有効なので、SEO対策をするなら必須です。
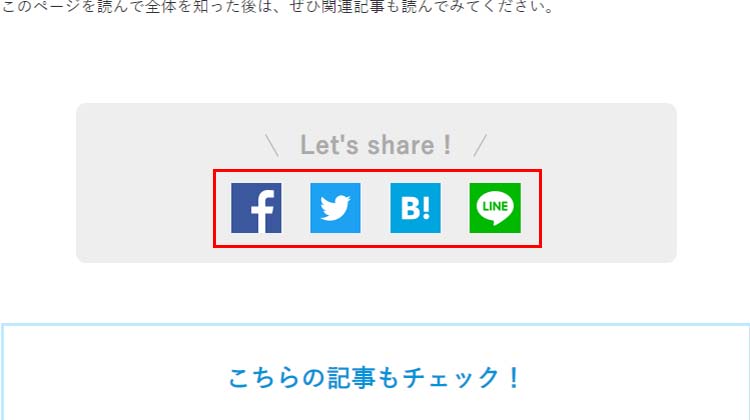
SNSシェアボタン

SNSシェアボタンとは、TwitterやFacebookなどのSNSでのシェアが簡単にできるボタンです。
各ページに設置しておくことで、サイト訪問者がSNS上でシェアしてくれる可能性を高めてくれます。
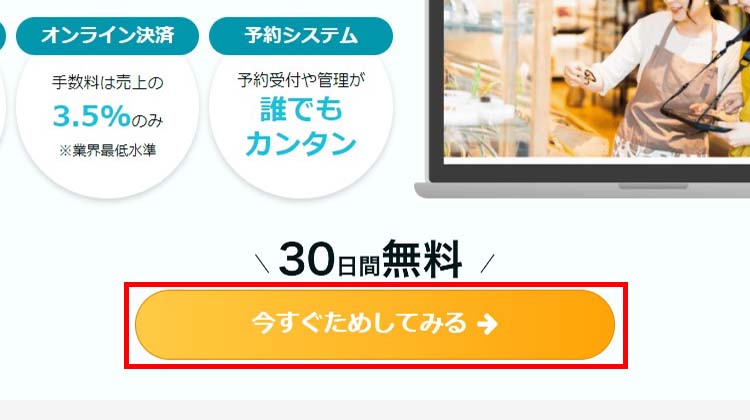
コンバージョンボタン

コンバージョンボタンとは、ホームページの目的を達成させるために必要なボタンのことです。
例えば、ホームページの目的が「問い合わせてもらうこと」であれば【お問い合わせ】のボタン、「資料請求をしてもらうこと」であれば【資料請求をする】のボタンを設置します。
コンバージョンボタンをホームページ内の目立つ箇所の設置することで、コンバージョン(成果)を伸ばすことができます。
コピーライト

コピーライトとは、ホームページの著作権を持っている企業名や団体名などを記載する表記のことです。
フッターの最下部に記載されていることが多いです。
コピーライトを記載しておくことで、ホームページの著作権を有しているアピールができます。
ページトップボタン

ページトップボタンとは、スクロールしてページを読み進めたときに、ページの一番上にすぐ戻れるボタンのことです。
縦に長いページほど、読み進めた後にページの最上部に戻るのは大変なので、ページトップボタンがあると便利です。
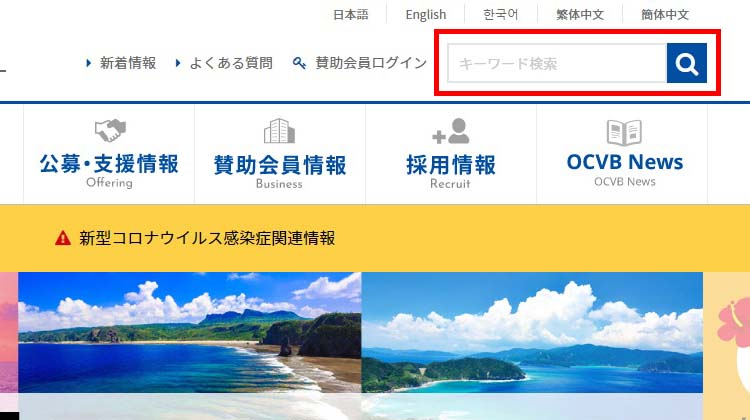
サイト内検索フォーム

サイト内検索フォームとは、ホームページの中のコンテンツを検索できる機能のことです。
大規模なホームページであったとしても、キーワードを入力して検索することで、いち早く求めるコンテンツを見つけることができます。
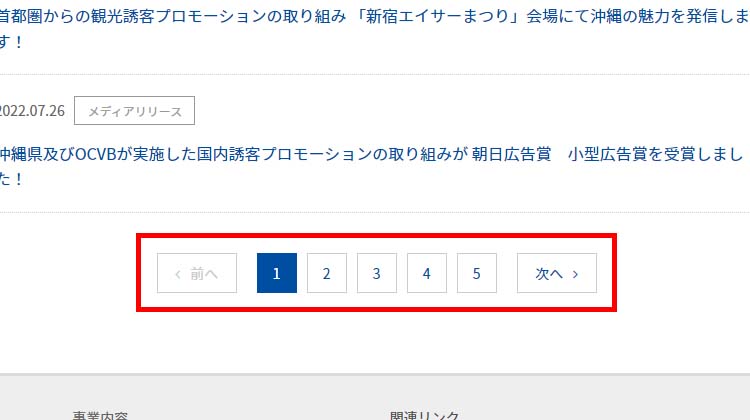
ページネーション

ページネーションとは、ブログページなどの下部で「1」「2」「3」というように表示されていて、他のページへ移動できるリンクことです。
例えば、ブログ記事が「1ページに最大10件」と設定されていると、11件目の記事は2ページ目に表示されることになります。
ブログ記事が増えるほどページ数が増えるので、スムーズに過去の記事へ移動したいときにページネーションがあると便利です。
ホームページのパーツの名称 まとめ

今回は、ホームページのパーツの名称について徹底解説しました。
ホームページの外観のパーツの役割を理解しておくと、その役割に応じた内容を考えやすくなります。
色々なホームページを見てみて、それぞれのパーツに載せてある内容を見ると勉強になるでしょう。

