STORES(ストアーズ)レスポンシブ・スマホ対応
STORES(ストアーズ)のレスポンシブ・スマホ対応を徹底解説!



スマホ対応やレスポンシブWebデザインって何?
STORESでスマホ対応できるの?
今回は、STORES(ストアーズ)に関する、上記のような疑問にお答えします。
本記事の内容
- スマホ対応とは?
- レスポンシブWebデザインのメリット
- STORESのスマホ対応の特徴
本記事の執筆者

こんにちは、ホームページ自作ラボ管理人のリュウです。
私は、現役のWebデザイナーとして、ホームページ制作会社の代表をしています。
本記事は、以下のような人にオススメです
- スマホ対応やレスポンシブWebデザインについて知りたい
- STORESのスマホ対応について知りたい
- STORESが自分に向いているかを判断したい
本記事を読むことで、STORESのスマホ対応について知ることができ、STORESがあなたに向いているネットショップ作成サービスかどうか判断できます。
結論を先に言うと
STORESは、全テンプレートがレスポンシブWebデザインなので、特別な設定なしでスマホ対応のネットショップを作れます。
スマホ対応については、完全にSTORESにお任せできるので、初心者でも大丈夫です。
では、STORES(ストアーズ)のレスポンシブ・スマホ対応について徹底解説していきます!
なお、STORESについての全体的な解説は『STORES(ストアーズ)の評判は!? 特徴・メリット・デメリットを徹底解説!』をご覧ください。
 STORES(ストアーズ)の評判は!? 特徴・メリット・デメリットを徹底解説!
STORES(ストアーズ)の評判は!? 特徴・メリット・デメリットを徹底解説!
このページの目次
STORES(ストアーズ)のレスポンシブ・スマホ対応とは?

STORESのスマホ対応の特徴について解説する前に、そもそもスマホ対応とは何かについて解説します。
スマホからのアクセスが過半数の現状

スマホが普及した今、Webサイトへのアクセスは、スマホが過半数を占めています。
そのため、スマホで閲覧した場合の表示に対応させる必要があります。
「パソコン版のサイトでもスマホで見えるから良いのでは?」と思われるかもしれません。
しかし、パソコン版をそのままスマホで見るには無理があります。
パソコンの画面に比べて、スマホの画面サイズは大幅に小さく、操作方法も異なるからです。
スマホ対応しておかないと、多くの訪問者を逃すことになります。

特にBtoC(個人相手)のネットショップだと、スマホからのアクセスが多くなる傾向があります。アクセス全体の7割を超える場合もあります。

私もスマホで検索して探すことが多いので、スマホ対応が必須なのは納得です。
主流は「レスポンシブWebデザイン」
スマホ対応させる方法は1つではないのですが、現在は「レスポンシブWebデザイン」が主流となっており、STORESでも採用されています。
レスポンシブWebデザインとは、PC・タブレット・スマホなど、複数の異なる画面サイズに合わせて、ページのレイアウト・デザインを柔軟に調整する手法です。
同一ページで、閲覧ユーザーの画面サイズに合わせてレイアウトを変えるので、パソコン版とスマホ版を別で作成する必要がありません。
閲覧ユーザーの環境に合わせて、レイアウト・デザインが自動調整されます。

レスポンシブWebデザインはGoogle推奨の方法なので、多くのサイトが使っています。

同じURLのページでパソコン版もスマホ版もできるなら、その方が便利ですよね。
STORES(ストアーズ)でも採用のレスポンシブWebデザインのメリット

STORESでも採用されているスマホ対応方法「レスポンシブWebデザイン」のメリットは、以下の通りです。
- ネットショップの作成・運営がしやすい
- パソコン版・スマホ版ともに同じURLで運営できる
- Google推奨の方法なのでSEOに有利
ネットショップの作成・運営がしやすい

スマホ版のネットショップを用意するために、パソコン版とは別でスマホサイトを作成する方法もあります。
しかし、別でスマホサイトを作成する方法であれば、手間と費用が大きく掛かってしまいます。
また、ネットショップ掲載内容の変更をするときに、パソコン版・スマホ版それぞれ別で変更する作業が発生します。
しかし、レスポンシブWebデザインであれば、1ヶ所を変更すればパソコン版・スマホ版の両方に反映されるため、費用や手間を抑えることができます。

パソコン版とスマホ版が別サイトになっていると、更新の手間が2倍かかってしまうということですね。

そういうことです。しっかり同時に管理しておかないと、スマホ版の内容が古いままになってしまうことも有り得ます。
パソコン版・スマホ版ともに同じURLで運営できる

スマホサイトを別で作成している場合は、パソコン版とスマホ版でURLが異なります。
例えば、パソコン版のトップページのURLが「https://sample.com」であれば、スマホ版のトップページは「https://sample.com/sp/」と別のURLになります。
同じネットショップであるにもかかわらず、URLが別れることで、SNSなどでシェアされたときにURLがバラバラになってしまい、不便な面が多々あります。
そして、URLがバラバラになることで、SEO的に弱くなります。
しかし、レスポンシブWebデザインであれば、同一URLで運営できるので、上記の問題が起きません。

たまに、シェアされたURLをパソコンでクリックしてみると、スマホ版ページが表示されて困ることがあります。

レスポンシブWebデザインであればURLが統一されているので、そのようなことはありません。
Google推奨の方法なのでSEOに有利

スマホ用のページを用意する方法として、GoogleはレスポンシブWebデザインを推奨しています。
Googleが推奨する理由は、やはり閲覧ユーザーにとって有益だからです。
そして、Google推奨のレスポンシブWebデザインを採用していることは、SEOにおいて有利になります。
このことは、Google自身が明言しています。

同一のURLで運営できるレスポンシブWebデザインはSEO的にもプラスなので、多くのサイトで使われています。

ユーザーにとってプラスになることは、SEO的にもプラスになることが多いですもんね。
STORES(ストアーズ)のスマホ対応の特徴

STORESのスマホ対応の特徴は以下の通りです。
- すべてのテンプレートがレスポンシブWebデザイン
- スマホでの表示を管理画面内で確認できる
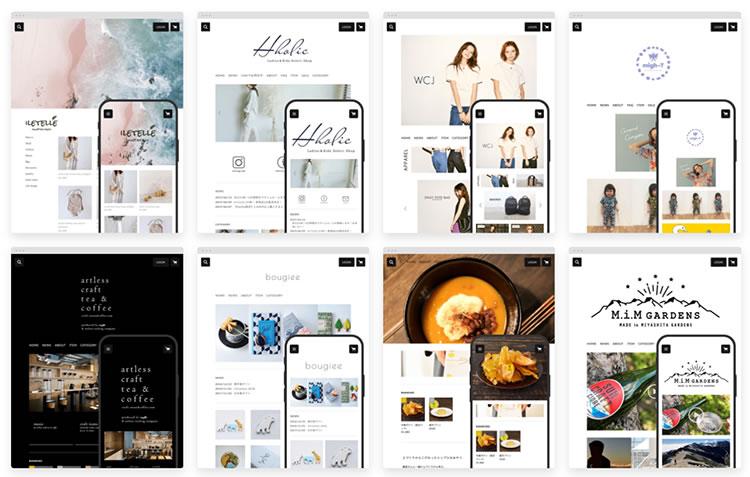
すべてのテンプレートがレスポンシブWebデザイン

出典:STORES
STORESで用意されている、約50種類のテンプレートすべてがレスポンシブWebデザインです。
そのため、テンプレートを選んで適用させるだけで、自動的にスマホ対応されているネットショップになります。
スマホ対応させるための設定などは一切不要なので、専門知識ゼロの初心者でも問題なしです。
STORESでネットショップを作れば、もれなくスマホ版ページも持てます。
スマホでの表示を管理画面内で確認できる
ネットショップ作成している途中で、スマホではどのように表示されるのかを確認したいときがあると思います。
STORESでは、管理画面で簡単にスマホでの表示を確認できます。
公開前にスマホ版ページを確認したいときに便利です。
スマホ版レイアウトの確認方法
スマホ版のレイアウトを確認するには、まず管理画面の左側メニュー【ストアデザイン】をクリックしてください。

出典:STORES
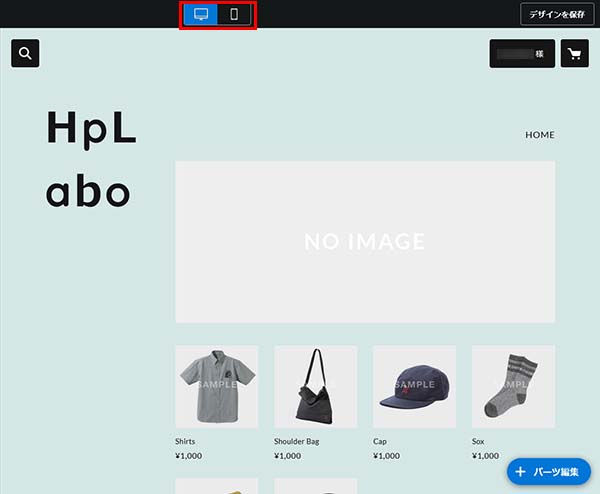
PC版レイアウトのプレビューが表示されています。

出典:STORES
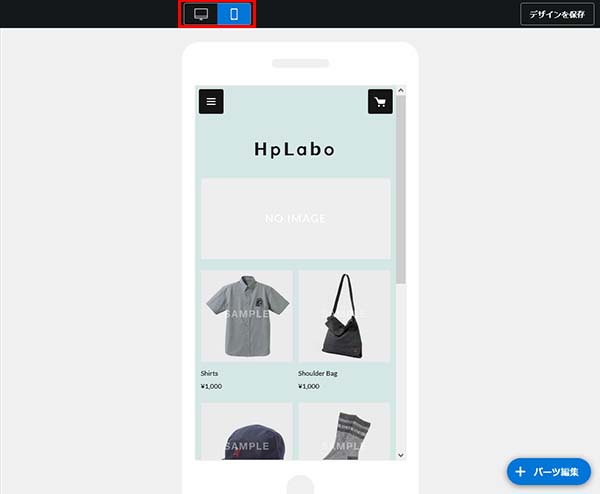
最上部にある、スマホのアイコンをクリックすると、スマホ版のレイアウトに切り替わります。

スクロールしたり、メニューボタンをクリックして、スマホ版デザインの確認ができます。
STORES(ストアーズ)のスマホ対応のまとめ

今回は、STORESのスマホ対応について徹底解説しました。
STORESのスマホ対応の特徴は以下の通りです。
- すべてのテンプレートがレスポンシブWebデザイン
- スマホでの表示を管理画面内で確認できる
STORESは、全テンプレートがレスポンシブWebデザインなので、特別な設定なしでスマホ対応のネットショップを作れます。
スマホ対応については、完全にSTORESにお任せできるので、初心者でも大丈夫です。
なお、STORESについての全体的な解説は『STORES(ストアーズ)の評判は!? 特徴・メリット・デメリットを徹底解説!』をご覧ください。

