カラーミーショップレスポンシブ・スマホ対応
カラーミーショップのレスポンシブ・スマホ対応を徹底解説!



スマホ対応やレスポンシブWebデザインって何?
カラーミーショップでスマホ対応できるの?
今回は、カラーミーショップに関する、上記のような疑問にお答えします。
本記事の内容
- カラーミーショップのスマホ対応とは?
- カラーミーショップのスマホ対応の特徴・メリット
本記事の執筆者

こんにちは、ホームページ自作ラボ管理人のリュウです。
私は、現役のWebデザイナーとして、ホームページ制作会社の代表をしています。
本記事は、以下のような人にオススメです
- カラーミーショップのスマホ対応について知りたい
- カラーミーショップが自分に向いているかを判断したい
本記事を読むことで、カラーミーショップのスマホ対応について知ることができ、カラーミーショップがあなたに向いているネットショップ作成サービスかどうかの判断材料になります。
結論を先に言うと
カラーミーショップのスマホ対応の方法は2つあり、選択することができますが、レスポンシブ対応のテンプレートを利用する方法がオススメです。
では、カラーミーショップのレスポンシブ・スマホ対応について徹底解説していきます!
なお、カラーミーショップについての全体的な解説は『カラーミーショップの評判は!? 特徴・メリット・デメリットを徹底解説!』をご覧ください。
 カラーミーショップの評判は!? 特徴・メリット・デメリットを徹底解説!
カラーミーショップの評判は!? 特徴・メリット・デメリットを徹底解説!
このページの目次
カラーミーショップのレスポンシブ・スマホ対応とは?

カラーミーショップのレスポンシブ・スマホ対応とは何かについて解説します。
スマホからのアクセスが過半数の現状

スマホが普及した今、Webサイトへのアクセスは、スマホが過半数を占めています。
そのため、スマホで閲覧した場合の表示に対応させる必要があります。
「パソコン版のサイトでもスマホで見えるから良いのでは?」と思われるかもしれません。
しかし、パソコン版をそのままスマホで見るには無理があります。
パソコンの画面に比べて、スマホの画面サイズは大幅に小さく、操作方法も異なるからです。
スマホ対応しておかないと、多くの訪問者を逃すことになります。

特にBtoC(個人相手)のホームページだと、スマホからのアクセスが多くなる傾向があります。アクセス全体の7割を超える場合もあります。

私もスマホで検索して探すことが多いので、スマホ対応が必須なのは納得です。
カラーミーショップのスマホ対応方法は2つ

出典:カラーミーショップ
カラーミーショップのスマホ対応方法は、以下の2つです。
- スマートフォン最適化機能を利用する。
- レスポンシブ対応のテンプレートを利用する。
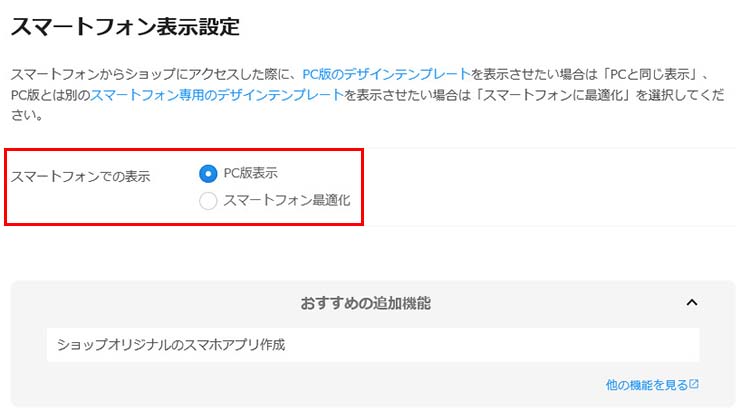
スマートフォン最適化機能を利用する

出典:カラーミーショップ
管理画面で設定でできる「スマートフォン最適化」機能を利用する方法です。
カラーミーショップの初期設定では、スマホからショップへアクセスすると、パソコン版が表示されるようになっています。
そこで、管理画面の「スマートフォン表示モード設定」で「スマートフォン最適化」を選択することで、スマホ対応のネットショップになります。
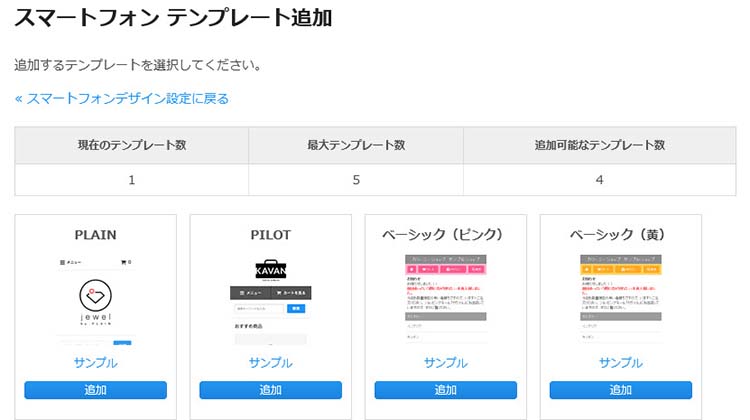
ただし、初めてスマートフォン最適化設定を行う場合は、先にスマートフォン用のテンプレートをダウンロードしてください。
その後、スマートフォン最適化設定ができるようになります。

要は、パソコン版とは別で、スマホ版のためのテンプレートを使う方法です。パソコン版とが違うデザインになります。

パソコンで見るか、スマホで見るかで、ネットショップの雰囲気が大きく変わりますね。
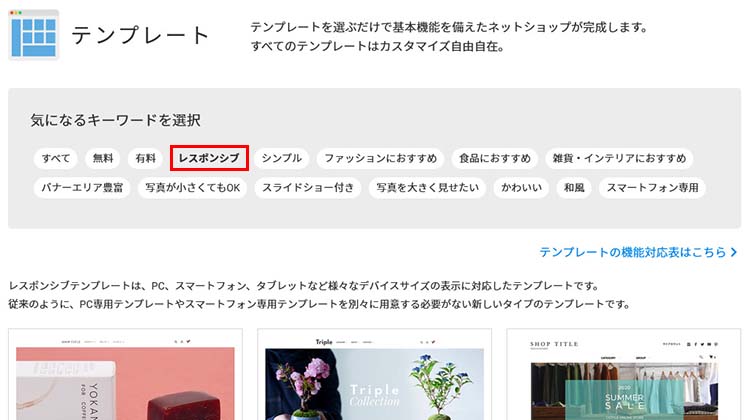
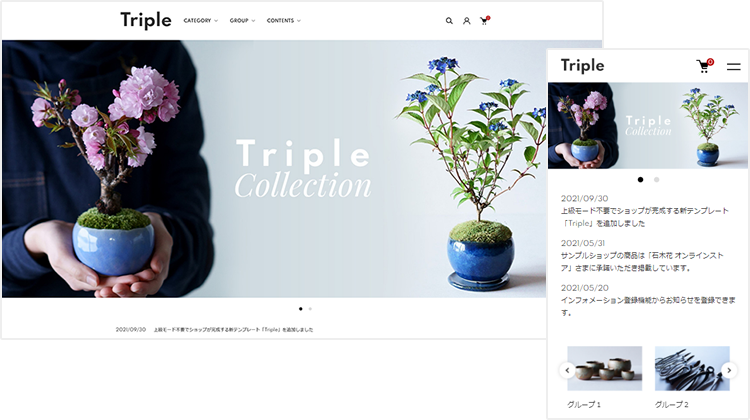
レスポンシブ対応のテンプレートを利用する

出典:カラーミーショップ
上記の「スマートフォン最適化」の機能を利用するのではなく、レスポンシブ対応されたテンプレートを利用する方法です。
レスポンシブ対応とは、ユーザーの端末(パソコンやスマホなど)の画面サイズに合わせて、最適なレイアウトや文字サイズで表示させる手法です。
カラーミーショップが用意しているテンプレートの中で、レスポンシブ対応されたテンプレートを選んで適用させるだけでスマホ対応できます。

パソコン版・スマホ版ともに、同じテンプレートで対応できます。画面サイズに応じて、自動的に最適なレイアウトで表示されます。

レイアウトは異なるだけで、デザインテイストは同じなので、ショップイメージは統一感がありますね。
カラーミーショップのレスポンシブ・スマホ対応の特徴・メリット

カラーミーショップのスマホ対応の特徴・メリットは、以下の通りです。
- レスポンシブ対応テンプレートを選ぶだけでOK。
- レスポンシブ対応テンプレートでなくてもスマホ対応できる。
- PC版とスマホ版で掲載内容を変えることができる。
レスポンシブ対応テンプレートを選ぶだけでOK

カラーミーショップでスマホ対応させるのに、一番おすすめの方法は、レスポンシブ対応テンプレートを選ぶことです。
レスポンシブ対応されているテンプレートを使っていれば、自動的にスマホ版が用意されます。
また、同じデザインでスマホ版を運営できるので、「アクセスする端末の種類によってデザインのテイストが違う」ということにはなりません。

レスポンシブ対応テンプレートを利用して、スマホ対応させる方法が一番オススメです。

スマホ対応の方法として、レスポンシブWebデザインが主流ですよね。
レスポンシブ対応テンプレートでなくてもスマホ対応できる
カラーミーショップでは、レスポンシブ対応テンプレートを使用していない場合でもスマホ対応できる機能があります。
スマートフォン用のテンプレートをダウンロードした上で、「スマートフォン最適化」をオンにすれば完了です。
この方法であれば、選んだテンプレートがレスポンシブ対応されていなくても、問題なくスマホ版を用意できます。
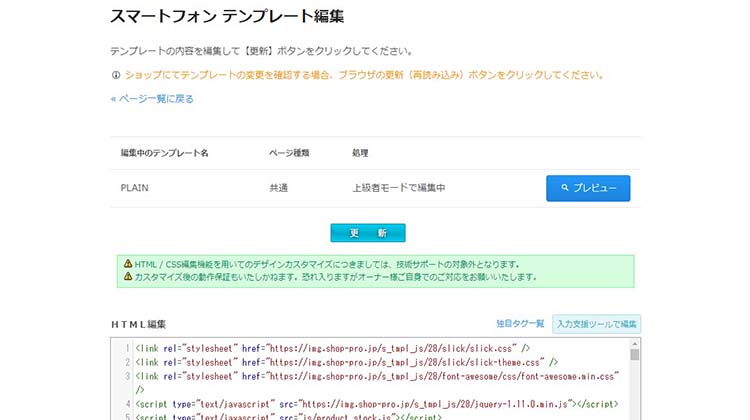
PC版とスマホ版で掲載内容を変えることができる

出典:カラーミーショップ
レスポンシブ対応テンプレートを使わず「スマートフォン最適化」機能を利用する場合は、スマホ版用のテンプレートを使用することになります。
そのため、スマホ版のみ載せる内容を変えることが可能です。
同じネットショップなので、載せる内容は基本的に同じだとは思いますが、スマホ版に最適な画像やデザインにすることができます。
カラーミーショップのレスポンシブ・スマホ対応のまとめ

今回は、カラーミーショップのレスポンシブ・スマホ対応について徹底解説しました。
カラーミーショップのスマホ対応の特徴・メリットは、以下の通りです。
- レスポンシブ対応テンプレートを選ぶだけでOK。
- レスポンシブ対応テンプレートでなくてもスマホ対応できる。
- PC版とスマホ版で掲載内容を変えることができる。
カラーミーショップのスマホ対応の方法は2つあり、利用するオーナー様の考えなどによって選択することができます。
運営のしやすさなどの理由で、オススメはレスポンシブ対応のテンプレートを利用する方法です。
なお、カラーミーショップについての全体的な解説は『カラーミーショップの評判は!? 特徴・メリット・デメリットを徹底解説!』をご覧ください。

